Pinterest is a visual bookmarking social media web and mobile application. Pinterest uses an interface that allows you to pin a photo on any board. It makes it easy to post things from the internet. It is a great way to increase your traffic.
Table of Contents
If you choose to integrate a Pinterest button to your website, it will increase your website’s popularity, due to millions of people log in to Pinterest daily. Also, your images are directly linked to your account, so it also prevents someone from taking credit for your pictures.
Why Add a Pinterest Button
Pinterest is a female-dominated social network. So it’s a good idea to integrate a Pinterest Button into your WordPress if your site is about women’s fashion or anything catering to women.
The other most popular topics on Pinterest are food and drink, home decor, and crafts. Hence, if your WordPress site is about any of these, you may consider adding a Pinterest button.
On the other hand, if your target audience is predominantly male and your website is not about photography, art, design or home decor, you should probably think twice before adding a Pinterest button to your WordPress.
Also, according to a case study by VWO, e-commerce sites with social share buttons have seen a dip in their traffic. It is advisable to get your own data regarding this matter, however.
The Pinterest button will help you gain a lot of traction for your website, based on what your content is. It can add more power to your marketing strategy and is a great way to capture the interest of people visiting your website. You will be establishing a solid link between your content and your social presence.
The Pinterest button, if used effectively, is a great marketing tool used to increase followers for your website. You should know the target audience for your content and then determine whether your WordPress site requires a Pinterest button or not.
How to Add Pinterest Button to your website
Many websites integrate Pinterest button into their website order to increase the flow of traffic. As it happens, there are several ways to integrate a Pinterest Button into WordPress:
1) Embed a Pinterest Follow Button:
Follow these steps to integrate a Pinterest button in WordPress:
- Copy the URL of your Pinterest account
- Go to https://developers.pinterest.com/tools/widget-builder/ to build your button
- Select the Follow Button
- Paste your Pinterest URL
- Enter the name of the button
- Copy both lines of code
- In WordPress, select a text widget and drag it to the sidebar
- Paste the two lines of codes in the textbox
2) Adding a Pinterest Button using a social sharing plugin:
Using a social sharing plugin, you can easily add a Pinterest Button in your WordPress. After installing the plugin, you need to go to the Settings menu.
From there, head over to the display section where there are a “Share buttons to display” text box. Clicking on it will open a dropdown list from where you can select the social media services.
Here you can also select the button style along with the location and post type.
3) Manually adding Pinterest Button in WordPress:
For those who don’t prefer using a plugin to integrate a Pinterest Button into WordPress, they can add it manually. First, you need to take a complete backup of your site.
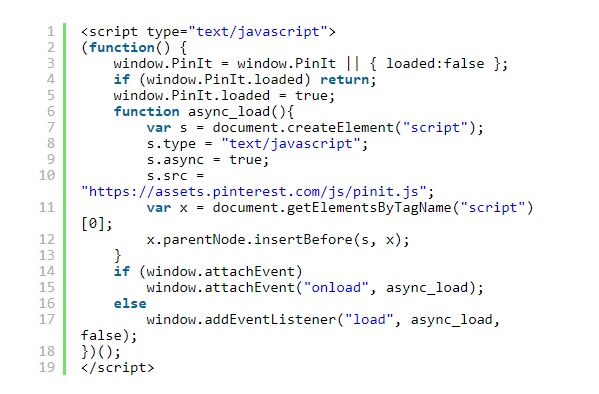
Next, using a File Transfer Protocol client, connect to WordPress hosting and open the folder /wp-content/themes/. Download the footer.php file from the current theme folder. Use a text editor to open the file and before the tag, add the following script:
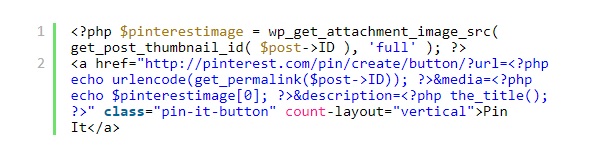
Save the file and place it back in the folder. Next, download the single.php file to add the below code:
layout=”vertical” is for the vertical share button. For the horizontal share button, you should change the value of this parameter to horizontal. After doing this, save the file and place it back in the theme folder.
4) Using Pinterest Pin It Button for Images:
Firstly, install and activate the Pinterest Pin It Button for Images plugin from WordPress. You can change the settings of the plugin by selecting settings in your WordPress dashboard and then selecting Pinterest Pin It.
You can adjust the content width to suit your needs. You can also select where to display the Pinterest Button. You can display it on the home page, on a single page, on a category-specific page or all pages.
5) Copying Html code:
In order to do this, sign in to Pinterest. Next to your profile name, there should be an About tab. Search for ‘Pin It’ in the dropdown menu. Scroll down to the ‘Pin It Button’ section.
Add the URL of the page, URL of the page getting pinned, and description of what is getting pinned. Copy the Html code and paste it next to the image to be pinned.
Configuring the Pinterest Button
Once the Pinterest Pin It button has been installed and activated, you can configure it to adjust the settings to suit your needs.
Select the Pinterest Pin It Button tab from the left pane. You may choose to display the button after your readers have finished reading a post. You can also display it after the end of a page rather than a post.
You can configure the setting to show the Pin It button on image hover. Users will see the button whenever they hover over an image on your page.
You have the option to display the button on mobile devices as well. You can also decide the color and the size of the button when the user hovers over it.