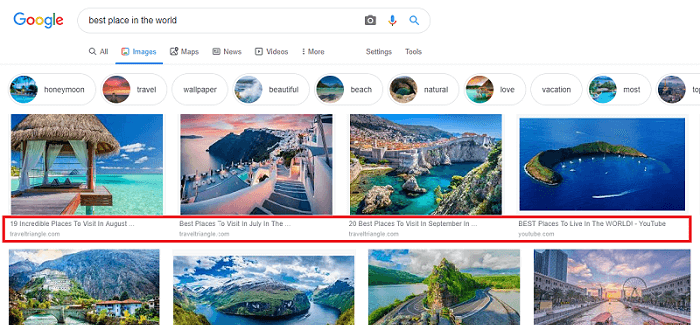
Just like keyword search attracts new visitors to a website, image optimization can also attract new visitors during an image search.
Table of Contents
For this, it is mandatory to improve image SEO for your Website. You must assist search engines to spot your images and index them along with the right keywords.
Best practices on image optimization have been covered in this article.
Optimizing your images for Speed and SEO
Speed has a crucial role to play for both user experience and SEO. Faster websites are always ranked higher by search engines. This is also applicable for image search.
Images in general increase the overall loading time of a webpage. It takes a considerably longer time to download, compared to text content.
Hence, if your page includes multiple images it will load slowly.
It can be a little complicated if you are a beginner and not so pro with image editing and graphics but optimizing image on your website is necessary.
A photo editing software like Adobe Photoshop or any other effective editor must be used to edit the images and optimize them.
By doing this you get to create the right size, file type, and aspect ratio for your image. An image compression plugin for WordPress will also do the job for you if it is just about reducing the size. It automatically reduces the size during the time of upload.
Understanding Alt Text
An HTML attribute which is used to display images on a webpage by addition with img tag is known as Alternative Text or Alt Text. In plain HTML code it looks like this:
<img src="/sktthemeslogo.jpeg" alt="SKT Themes Logo" />
Alt text improves accessibility which enables screen readers to read out the text for visually impaired users.
It enables the website owners to describe the image in plain text which is essential for image optimization.
It also helps search engine in understanding the context of the image, therefore, it is crucial for image SEO.
Modern search engines rely on Artificial Intelligence to recognize an image and its content.
However, they still rely on developers to make sure that they describe the image in plain text.
Google image search is accompanied by Alt text which helps users understand the image and hence also increased the possibilities of attracting more visitors.
In an ideal condition the Alt text is not visible on your website but if due to any technical error the image is not displayed an Alt text with a broken image icon is displayed to the users.
Adding Alt Text, Caption, and Title to WordPress Images
It is required that you add image meta data when uploading images on WordPress.
This image meta data consists of a caption, alt text, and title. It is possible to add caption and alt text for an image in WordPress when you add it through the default image block.
From the file name, a title for the image is automatically generated. For modifying the title click on the edit button in the image block toolbar.
A media uploader popup will appear and you have to enter your desired title for the image.
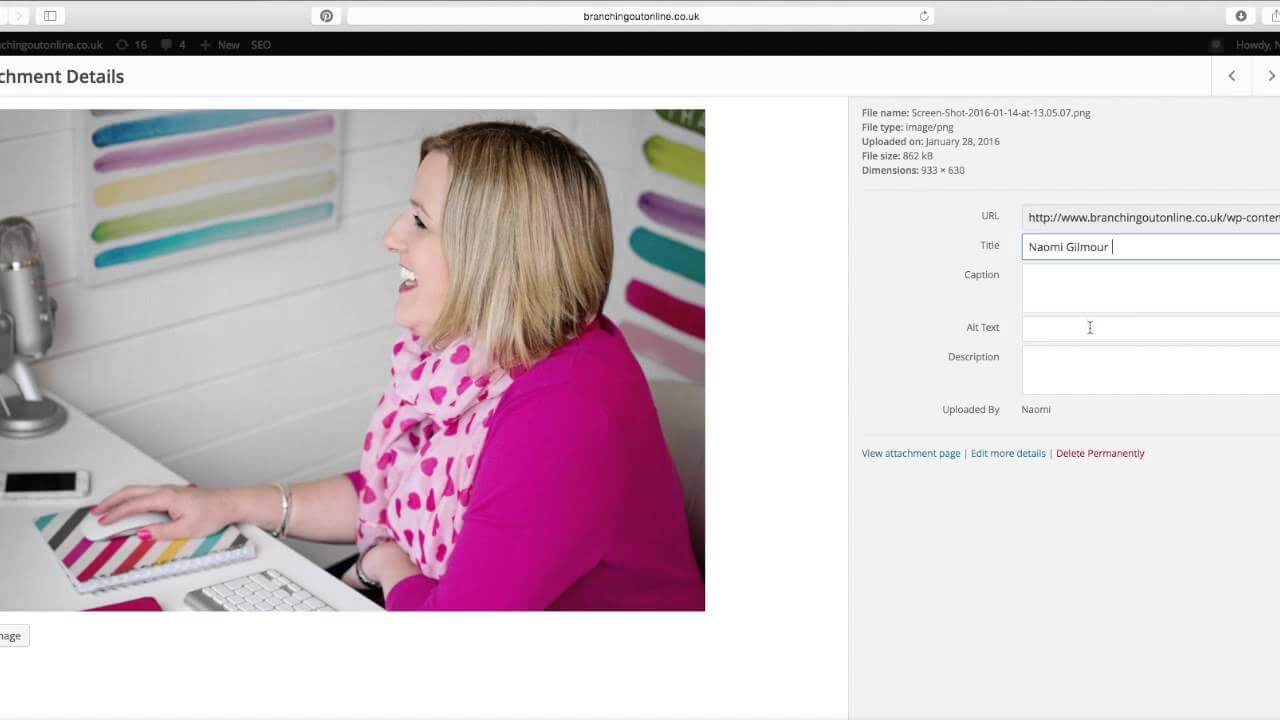
For images that are already uploaded on WordPress, one can easily edit the title and alt tag.
Go to the library page from the media menu and look for the image you intend to edit.
To bring up the attachment details popup, you simply have to click on the image. In the provided attachment details, you can enter the alt text, title, and caption.
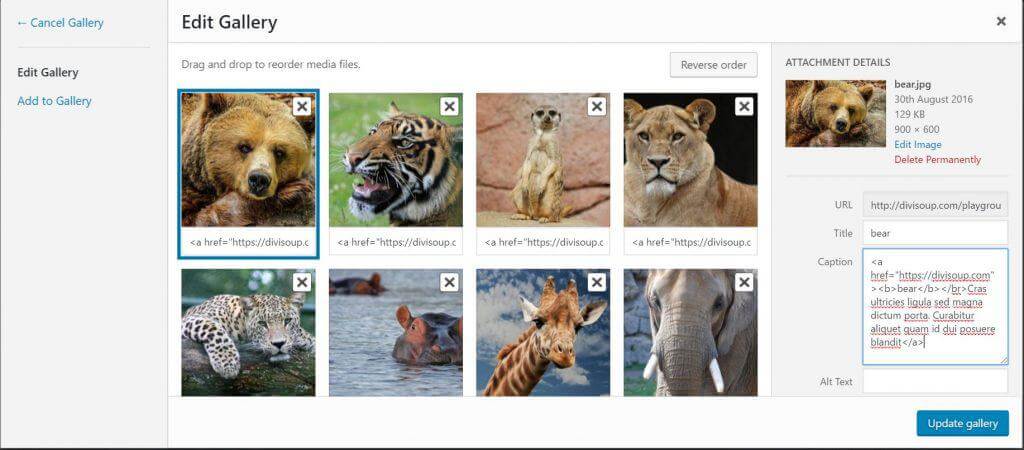
Understanding the use of Captions for images in WordPress
Additional detail for an image that you provide to the audience is termed as the caption. The caption is visible to the audience as well as to the search engines which makes it an essential part of image optimization.
It is often seen that most websites do not prefer to use captions with images in their site or blog post. It is because most of the images do not require captions to explain them. Captions must be used in the following cases
- Event, ceremony, or family photographs
- For explaining the background story of any picture
- Image galleries that feature products
In any usual article, you can easily explain the image in the text content itself.
Disable Attachment Pages in WordPress
For all the images that you have uploaded for your posts and pages, WordPress creates a separate page for them which is usually termed as the attachment page. A larger version of the actual image can be seen on this page.
A page with little or no text is considered thin content or low quality by search engines. Hence it creates a negative SEO impact on your search rankings.
Therefore we highly recommend all the developers to disable the attachment pages so that the efforts on image optimization are not wasted.
The easiest and most recommended method to do this is by installing a Yoast SEO plugin that will automatically do this task for you. On activation, plugins automatically turn off the attachment URL.
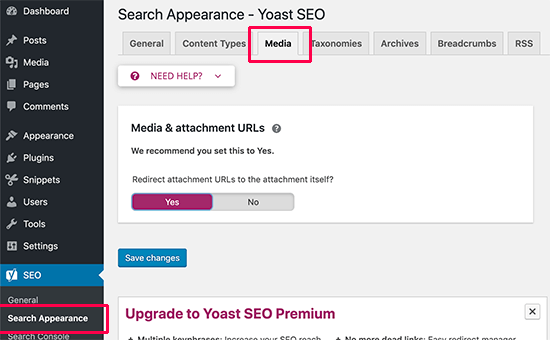
For manually turning off attachment page navigate to the SEO menu from the Media tab and select the search Appearance page. On this page verify that the ‘Media & Attachment URLs” option is marked as Yes.
Installing an Attachments Page Redirect Plugin will help. By using this plugin the audience is redirected to the attachment page of the post where the image is displayed.
If you are not using Yoast SEO plugin, to do this manually, add the following code to the site-specific plugin or themes functions.php file.
function wpb_redirect_attachment_to_post() {
if ( is_attachment() ) {
global $post;
if( empty( $post ) ) $post = get_queried_object();
if ($post->post_parent) {
$link = get_permalink( $post->post_parent );
wp_redirect( $link, '301' );
exit();
}
else {
// What to do if parent post is not available
wp_redirect( home_url(), '301' );
exit();
}
}
}
add_action( 'template_redirect', 'wpb_redirect_attachment_to_post' );
The above-provided information is vital and all the beginners who intend and aspire to be advanced developers must be thorough with it. Image optimization is crucial for improving the ranking of your page on the search engines and must be taken care of during the development of the site.
FYI on how to begin with image optimization visit this article.