There is no website without social media profiles and presence. The countless websites use social media to enhance their presence on search engines and find more audiences to connect with them.
Table of Contents
On WordPress, you will get several plugins that allow social media icons on the website in the sidebar. Despite all, the jetpack plugin is most popular.
This allows you to enjoy multiple social media icons widgets on the sidebar which most websites require.
If you want to learn how you can add Social Media Icons Widget with Jetpack then continue reading. On this page, we will show you every detail of doing this. So are you ready?
What Is The Jetpack Plugin?
Jetpack plugin is one of the most popular plugins that work superbly in protecting the site, improving site performance, and site management. It mainly provides social media widgets on the sidebar of the website such as Twitter, Instagram, Facebook, and more.
Moreover, this plugin also offers you to connect your profiles with widgets. Jetpack is available in both basic and premium versions which provides backup and security features.
The best feature of this plugin is it is simple to add and configure the website.
This plugin comes with great features such as:
- Site protection, spam filtering, and backup of the site
- Malware protection, scanning, and automated threat evolution.
- Simplify troubleshooting
- Speed up website loading time
- Improve User experience
How To Configure Social Media Icons Widget With A Jetpack?
In this section, we will show you how you can quickly configure social media icons widgets with the jetpack plugin. First, you will need to install the Jetpack plugin from the WordPress plugin area.
If you have installed plugin already then you do not need to change it, just update it with the premium version.
The Jetpack plugin is available for free and premium versions both. The choice is yours. If you want to check it first, then choose its basic plan. Now, to add this plugin on your website, drag this plugin into the sidebar, where you want to show social media icons.
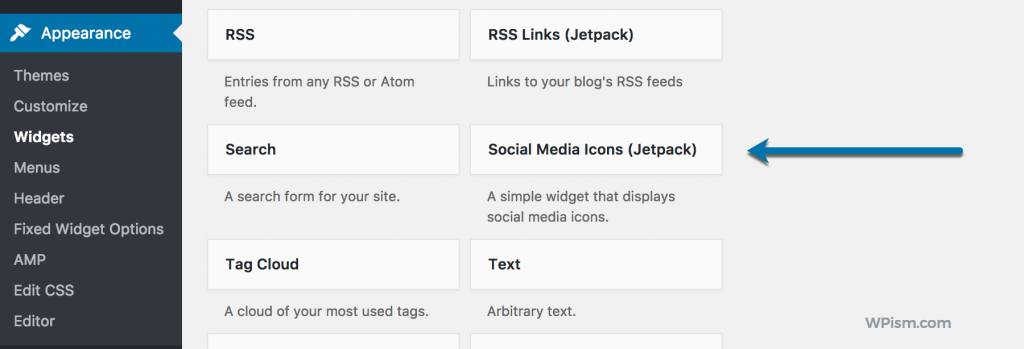
1. Go to your dashboard, then appearance and widgets.
2. Now drag the Jetpack widget to the sidebar.
3. The use of widget is simple, you will need to add title and username for your social media icons.
4. You can leave these cells blank if you don’t want to list your name and profiles to be displayed on the sidebar.
Social Media Supported Channels
The Jetpack plugin will support countless social media channels like Facebook, Twitter, Instagram, Pinterest, GitHub, Vimeo, Google+ and more. It is easy to add a username and connect with it. For example, Facebook.com/ [username]
Customize Social Media Icons With Jetpack
If you want to change the style of widget you can do it easily by adding additional CSS. It is the only way to big or small the size of the icon. However, Jetpack doesn’t have in-built customization, hence CSS can be good to work on.
Whereas Jetpack custom CSS editor can make easier for you to change the style & size of icons. You can change it as per your needs.