Whenever you are writing an article or a blog for any online news media or magazine, then you may ask yourself whether the image is needed or not for your article. The answer is always yes because images give life to your article and make it interactive to your audiences.
Table of Contents
Besides, the image has also contributes to your website’s SEO and helps your audiences to understand your article. Images not only make your website interactive but also help you to promote your ideas or products via social media. If your page is interactive, then audiences tend to share your page on social media, which will also help you in your business expansion.
There are several guidelines that you need to follow before adding any images with your article as it is directly linked with website traffic.
They are briefly discussed that will help you to attract more audiences on your website.
Here a few guidelines for image SEO.
Optimize the Filename of the Image
Naming is the very first thing you should check before uploading the image to your website and acknowledged to be the primary guideline to image SEO. The image must be saved with a descriptive title, not with something that is not understandable to your audiences.
For example, when you click the picture with your phone or camera then you must have observed a default image title is there. That default image title has no such meaning that can also drop your SEO ranking. Instead, you should describe the picture in one or two words and consider that as your image title.
Optimize the Size of the Image File
Nowadays, most of you browse the internet with your smartphones, it has a major impact on website traffic. Image moderation is a significant guideline to image SEO that allows you to create smaller image files without any observable difference. There are several tools available in every virtual app store that will assist you to compress your image before publishing.
Large size image has a negative impact on your audiences as it takes a huge time to load in the browsers and also hinders the total page buffering. But before compressing the images, you must keep in mind that while compressing image you must not affect the quality of the image.
Use the Original Image
Originality has the power to attract more people rather than fake, it is also the same for the images that you are attaching on your pages before publishing it to your audiences. It is advisable, to avoid stock images for your website and try to click original pictures for your page, search engines will also appreciate you for your originality. However, it is not always possible to use original images due to many reasons but if you are using non-original images, then make sure that all the rights issues are sorted out before publishing.
Read more about How to Add Images to WordPress website posts and pages.
Now you may be confused about where to start, fortunately, several websites offer you royalty-free images. Besides, some of them also give you the chance to customize those images as per your requirements so now at least you can transfigure some non-original images into semi-original ones.
Remove Irrelevant Images from Your Website
Images are not only to fill the empty spaces on your webpage, but images also help to enhance your webpage and make it easily understandable to your audiences. More images on your webpage don’t have a connection with the quality of your page. If you feel that some images are not relevant for the elements of your webpage, then just remove it without any hesitation.
Irrelevant images just only shift the spotlight from the rest elements of your website and make the audience lack their interest to spend more time on your website. Try to use this image SEO tip before publishing your website that will help you to get more audiences for your website and improve the SEO ranking.
Try not to Include Text in the Images
Avoiding text in your images can be another way to improve the readability and accessibility of your web page. Besides, it also allows you the elements of your webpage to be responsive to other devices. Try to keep away adding text in your images, instead, you can use CSS and HTML for decorative headings.
Embed texts are not easy to read for both your audiences and search engines and try to define images to your audiences by using ‘caption’ and use ‘alt text’ to make search engines understand. Important texts on web pages help people to get a clear idea about your business or products, so, it can be said that this guideline to image SEO has major effects on website traffic.
Scale the Images
Scaling the images mean to resize them to the specific dimensions that you will use on the website you are developing. When images are oversized and you try to resize those using CSS or HTML then it creates additional pressure for the web browsers and makes it slow.
You can also use browser tools to identify the appropriate image size for your website. Several image editors allow you to scale every format of the image like .jpeg, .png, but other editors are able only to edit a specific type of image like .jpeg.
Retina Images
One thing you can assume that the high definition screen has a different audience base, especially when audiences provide good reviews for better user experience. Retina image creation is not that tough; all you can do is replace your image with the bigger versions of it.
Now, you might have a question in your mind that a high-quality image is bigger so it will not be compatible with mobile devices. Fortunately, you can solve this issue with the help of some plug-ins that allow your high-quality image to become compatible with other devices.
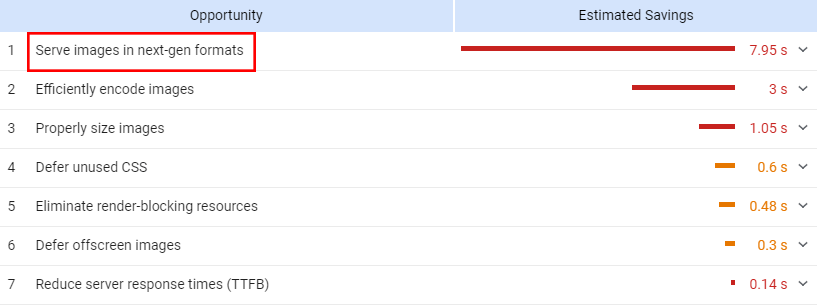
Next-Gen Formats
Nowadays, most of the popular search engines enable an option for you to serve images in next-gen formats. Serving images in next-gen formats not only helps to improve web speed but they also offer you to switch all your images to their open-source file format.
Next generation image formats, such as JPEG 2000 and WebP have superior image compression abilities.Read how to Serve Images in Next-Gen Formats here.
If you serve your images in next-gen formats then your web page will be faster that will help you to attract more audiences to your web pages. Besides, this guideline to image SEO will also help you to get on the search engines good side by using their guided image format.
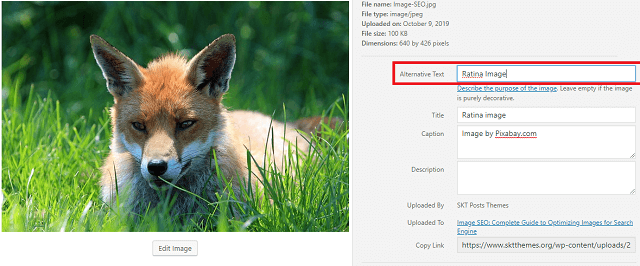
Alt text for Images
It is considered to be another significant guideline that while uploading the image to web sites you need to fill out the ‘Alt’ attribute for the images. This helps you to improve accessibility for your audiences who visit your website and also an SEO ranking factor. Alt text helps you to describe the picture in such a way that, if it is not visible on the devices then also your audience can understand the message of the image.
In other words, you can say that the ‘alt’ attribute helps you to convey the message or meaning of your image when it is unavailable. You can also use the keywords if they are meant to convey the message present in the image. One thing you need to consider, before adding an ‘alt’ attribute to your image is that the ‘alt text field’ is entirely dependent on the type of image you have used in your content.
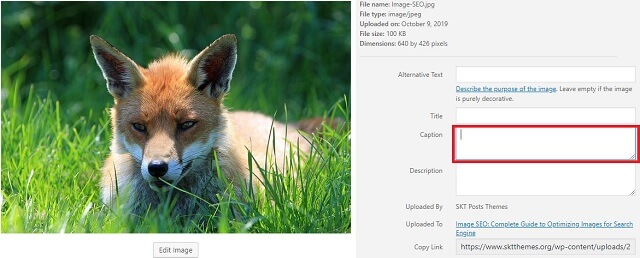
Image Caption is also Significant
You may have observed that while writing an alternative text for your image there was another space named ‘caption’. Caption and other text surrounding give context to the image used in your web pages. But you also need to consider a fact that all images do not need captions, captions function as call-outs in the body element of your web pages.
There are other reasons to write the captions for the image are to convey your point and create SEO-friendly images. Since captions are not the sole important thing related to your image, try to include image related phrases and keywords closer to the image, only it can ensure the attention of audiences and search engines.
Image Placement
Image placement is also another important guideline before adding images to your content or page. You can place your images anywhere on the page as per your choice but if you want your audience to take a particular image into account as an important part of your content then position images relevantly. It is desirable to place images closer to the relevant element on the page that can help to improve SEO ranking.
Meta Description
The meta description is considered to be another significant guideline to image SEO that directly affects the appearance of the image while browsing.
According to many popular search engines, you must check your page description and title that will help the search engines to generate another title which will explain each result and the way it relates to the user query.
Image Sitemaps
Image sitemap helps the search engines to index all the images used on the web page, especially significant when you update the web page frequently. You can create a sitemap only for images and add those. Otherwise, you can add those images to an already created sitemap or default sitemap.
If you want to perform the task easily, then several plug-ins can help you to generate a sitemap. Once you are done with installation then go to the dashboard to activate the sitemap for your image or images.
Page Elements
Most of the search engines take the entire page into account including page title, URL, keywords, and other elements. Now, you may ask a question that these are not related to images but these factors have an impact on SEO ranking.
As a developer, try to include your image related phrases or keywords in the URL and page title as most search engines use these paths to interpret your images.
Social Media Tags
Now, you may have a question that this article is supposed to discuss the guidelines to image SEO, but social media tags can help you to create SEO-friendly images effectively. Social media tags are mainly a path for you where your page or content can be shared by many people. You can also use a plug-in for this task and most of the plug-ins support‘ open graph’; a social media tag language.
Now, it is a matter of fact that why you should use social media tags for the images? Social media is a powerful platform that allows you to get potential customers for your business.
Structured Data
Structured data may not be the best approach to increase traffic on your website but sometimes it can also produce effective outcomes. If a person searches your website in some search engine and gets the result without going through the entire website, then it is acknowledged as inadequate use of image optimization.
The entire traffic is dependent on how you are developing the structure of the page, for example, if your website contains the image of your products then the rate of traffic and positive results will increase. Otherwise, if you are trying to increase traffic by using info-graphics on your page then most of the visitors will not go through your website.
Now, how to use structured data on your website? The easiest way is to do it with plug-ins. But make sure that the image must have a relation with the instance of the specific type, for example, if you define the image of food property then it must have a connection with foods.
Now you may have a clear idea about how to use relevant images that will help you to improve SEO ranking effectively. If you want to increase traffic on your website or give your site some boost up then try to use the above-discussed guidelines to image SEO. These guidelines also make your content more interesting and accessible to your target audiences.