WordPress Content Editor works similarly like a word processor as it allows the users to create contents as well as to format and edit them.
Table of Contents
Users can effectively utilize this tool to demonstrate their creativity in terms of developing contents. Following are some useful tips that will allow the users to make the most from this tool like a professional.
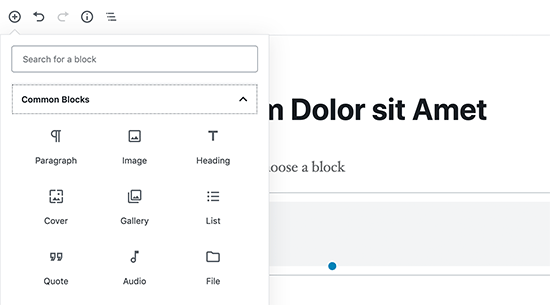
Understanding the fundamental blocks and their uses
Blocks are the key components in the content editor and hence it is also called block editor. In WordPress, there are numerous blocks each compatible with paragraphs, lists, galleries, images and many more.
Therefore, the users must gain an understanding of these blocks and their uses so that they can utilize them effectively in their page or post content.
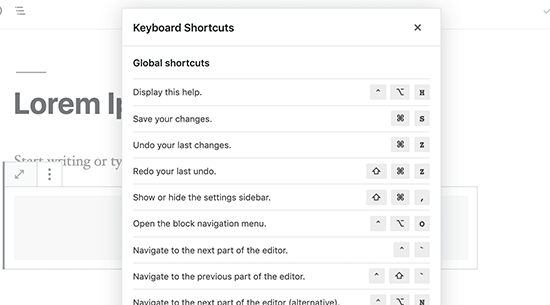
Learning shortcuts on keyboards
Using a mouse for formatting contents on WordPress can be time-consuming. As an alternative, users can utilize the various keyboard shortcuts available on the content editor to format their contents effortless and that too in less time.
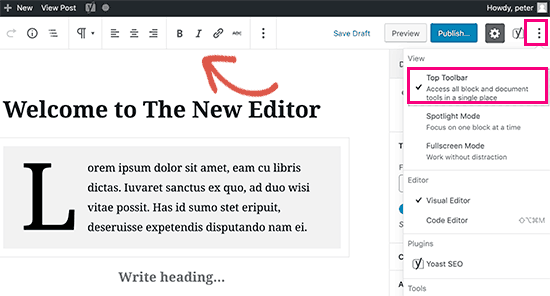
Edit Display
The WordPress Content Editor displays a toolbar on the top of the block the user is working on. By clicking on the three-dot menu that appears in the top right corner of the screen, the users can move the toolbar if they wish.
It also allows the user to turn on the ‘Spotlight mode’, where the block that the users are working on can be made more prominent by dimming the remaining content. Users can also switch to ‘full-screen mode’ where they will get a clear canvas with a toolbar on the top.
Line Spacing within the content
To create a paragraph within the content editor, users are required to press the ‘Enter’ key on the keyboard which will help in adding a new paragraph with double line spacing in the content. If they prefer, single line spacing, they are required to press ‘Shift+ Enter’ keys together.
Changing the size of the font
Users can use different font sizes for different sections of their content to grab the attention of their audience. For this purpose, they need to select the block where they want the change and they can view the font size option appearing under the block settings. They can make changes accordingly.
Change the color of the paragraphs
While many users prefer to maintain a single color of the text throughout the post, some opt for adding color to selective portion in the content to bring their viewer’s attention.
The users will find the color option on the right column in the editor from where they can choose a color as per their preference. It is advised to select a combination of background and text color that would be easy to read.
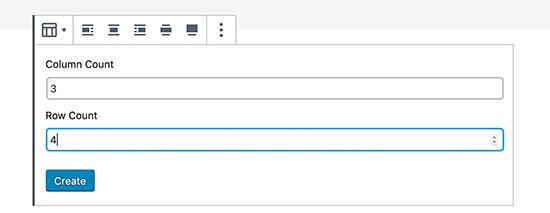
Tables in the post
WordPress Content Editor also includes a block that allows users to create tables within their post or pages.
They are required to add the table block and select the number of rows and columns they wish to add. This will create a table where the users can add contents and also format the cells accordingly. They are also allowed to add rows and columns in the future if required.
Columns in the posts
Owing to different purposes of a site, users may prefer to give their post an appearance similar to magazines. For this purpose, they can add columns to their posts and add the contents in the columns.
To do so, the users can select the column blocks, followed by the number of columns they want in their post from the block settings. Columns generally contain paragraph block and one can also add additional blocks for images, blockquotes, etc in each column.
Cover images of a content
Cover images in content not only catches the attention of the viewers but also helps in improving the quality of the content making them appear more engaging.
Users can add a cover image block in the WordPress content Editor and upload the image they prefer as a cover photo. It is advised to select a large file that will appear great on a wide format.
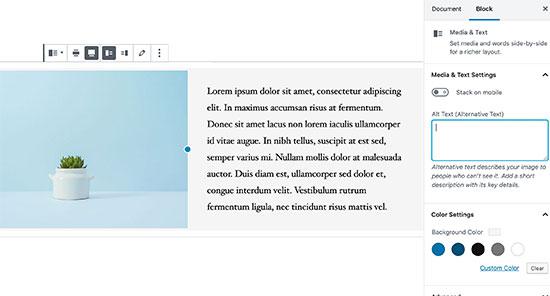
Images within the text
Apart from cover images, users can also add different images next to text with the help of Media and Text block. Users can also adjust the space and width of the two blocks. They can also use the various formatting options for the text block.
Title of the article
Headings or title of the article not only helps in improving readability but search engines also consider them to be of importance in terms of SEO. The users can select the heading block and then choose the size and text alignment for the same accordingly from the block settings.
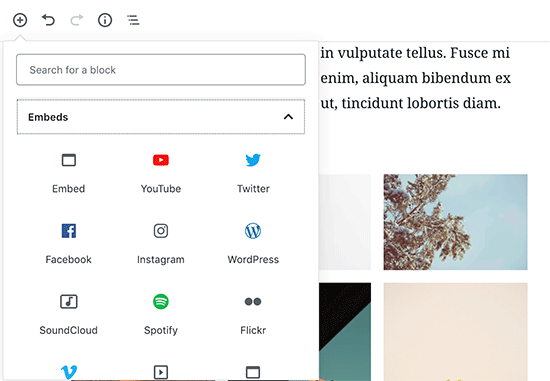
Embed videos in WordPress
Owing to various purposes, users often prefer to add videos in their WordPress site. However, it is advised to embed videos from other stream sites such as YouTube and many others to their sites rather than uploading them.
They can either paste the URL of the video they wish to add in the YouTube block or paste it within a paragraph or a text block for the same.
Action buttons to the page
WordPress content editor includes basic button block that helps users to add buttons to their content. They are generally available in three styles round, square and border. Users can also format the buttons by changing the background or text color and also selecting alignment as per their preference.
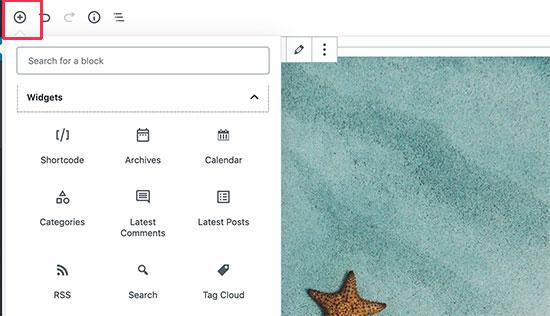
Widgets in the post
Users will find the ‘Widgets’ section under the ‘add blocks’ button from where they can add widgets in their post as per their requirement.
Customized HTML in the post
Users can include HTML code in their post if required. For this purpose, they are required to add ‘Custom HTML’ block to their post and paste the HTML they want to add in the editor.
Get statistics for post
While composing a lengthy post, users might want information such as total word count, number of paragraphs, etc in their post handy. The first button on the toolbar of the editor provides information related to the total number of words, blocks, paragraphs, etc.
The next button is a block navigation button that allows the users to view all the blocks they have used in their article so that they can move to that block directly if required.
All the above-mentioned tips will help the users in changing the entire presentation of their content to attract more viewers.
In case you don’t want to use the new WordPress content editor then in that case you can also try our SKT Page Builder as well.