Some of the popular CSS animation tools for WordPress are discussed below.
With the advancement of technologies, people prefer to use their website smartly in grabbing the attention of their viewers. Whether it is a business or a portfolio website, an eye-catching presentation will help in achieving the purpose of developing a website in the first place.
Table of Contents
There is no better way than to add animations to it. Instead of flashy animations that might annoy the viewers, bringing focus on the key aspects of a website through cool animations is becoming the new trend.
Why CSS animations are preferred?
While there are other scripts available to make animations, CSS is the more popular choice. A wide range of CSS animation tools for WordPress is available for use. The reasons why CSS is a preferred choice for animation are as follows
- One does not need the coding skills to create animations
- The browser helps in maintaining the sequence of the animation. This implies that the currently invisible browser tabs reduce the number of running animations, thereby improving the site performance.
- In comparison to JavaScript, CSS runs smoother.
Tools for creating CSS Animations
While using codes by hand to create animations can be time-consuming, various tools are available to ease the process. Once the users set specific instructions such as timings, angles, and the effects, these tools will provide the codes that they can paste on their website.
Users can further make changes to these codes if they prefer to do so.
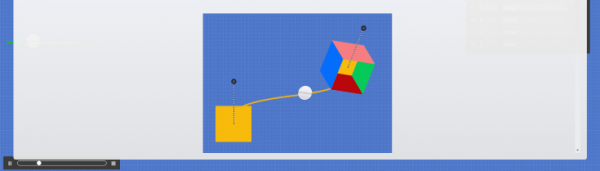
Stylie
This is a free and easy-to-use tool that helps in setting up motions, keyframes and develops CSS animations and do not require writing codes by hand.
This is a powerful open-source web application.
The fact that @keyframes in CSS can use numerous keyframes to develop complex motion paths in animation is quite useful for this tool.
This process is called easing curve and one can use any type of curve they preferred.
While carrying out this process manually takes a lot of time, Stylie makes the entire process easy and that too within lesser time.
Once the timing is set and the path is drawn in the keyframes, one can either save it or select ‘Export’, followed by ‘CSS’ and then copy the code. If the code is saved, one can make changes to it in the future if they required.
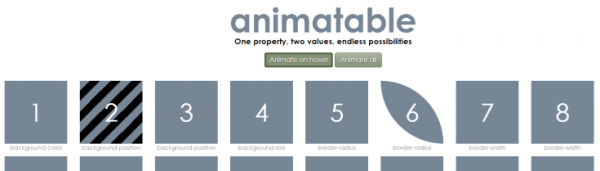
Animatable
It is one of the useful CSS animation tools for WordPress for developing complicated animations. The user interface of this tool is more mature and it allows users to set advanced properties. Besides, with the help of an intuitive timeline, one can follow, pause or even restart the animations.
Animations such as ‘swing’, ‘bounce’ or ‘shake’ can also be loaded to the generator and the code can also be modified as per the preference and requirement.
Animate.css
This free tool comes with 75 animation options. One can either down the application from the page or from ‘GitHub’. By selecting the animation on clicking on the button, one can preview the animation on the logo. It uses numerous effects such as ‘shake’, ‘flash’, ‘wobble’, ‘bounce’ etc.
Firstly, one needs to place the style sheet on the header file of the document, add the class ‘animated’ to the object one wants to apply the animation on and select and add the animation option from the list of 75 choices. One can also add the class ‘infinite’ to create an infinite loop. The following code can be used as an example.
<h1 class="animated infinite bounce">Example</h1>
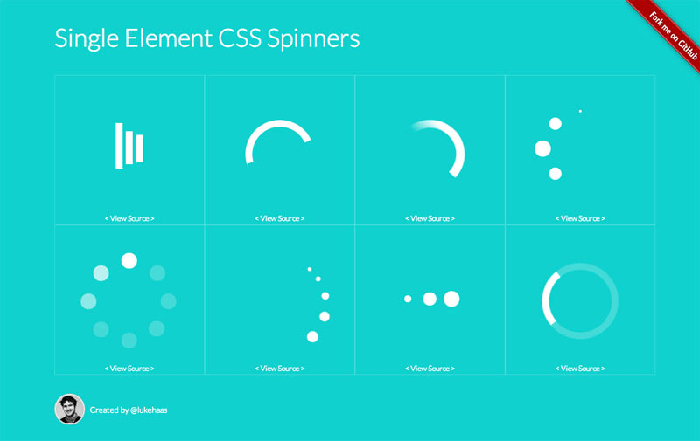
Single Element CSS Spinners
Among the various CSS animation tools for WordPress, this is an extremely effective tool to improve the designs by adding animated loading spinners. The CSS part of this tool is written in LESS. The code is readymade and one needs to insert them to their HTML and CSS files.
Using plugins for creating animations
Apart from using various tools for creating animations, one can also use various plugins for the same purpose on the WordPress site. The various plugins used for creating animations are discussed below.
Animate It!
This is a free plugin for adding animations to pages, widgets, and posts. It offers around 50 options in terms of entry, exit as well as animation for gaining attention. It can animate on hover as well as click. It can also create a sequence of animation on pages and posts. Mobile users can also disable animations if they choose to do so.
Page Animations and Transitions
It contains many CSS3 move impacts and as a result, various activity styles could be added on the Wordpress site. This plugin allows users to embed their entire information set inside a shortcode physically. The process is completed with personalization, set up and diagram sort. Users can either import images from their client or particular hashtag, and the module will take care of the remaining aspects.
Master Slider Free WordPress Animation plugins
This free responsive plugin is considered as one of the coolest CSS animation tools for WordPress. It supports touch route with an absolute swipe signal.
The well-disposed slider works perfectly on every real gadget. It is developed by utilizing the best practices on WordPress both at the backend as well as at the front end.
Image Hover effects
This plugin allows the user to add more than 40 float impacts to images with inscriptions. Users can make various classes with the help of plenty of shortcodes. This plugin is the simplest module that can be set up within a few minutes.
Blocks Animation
Users can place any element on any part of the screen such as switches, images, interfaces, standards and apply animations to them. The module uses the CSS animations and users can share their site on the social network with the help of this module. It allows the clients to share images through various informal communities.
Thus from the above discussion, it is understood that various tools and plugins effectively helps users to add animations of their choice to their website to make it more entertaining and visually attractive.