Adding Anchor Links in WordPress
Links are the basic keys that connect one web page with another web page. Similarly, anchor links act as hyperlinks between a destination anchor and a source anchor. These anchor links have made the viewers reach a specific page according to the requirements.
Table of Contents
Such anchor links are generally used to move viewers to the desired page without reloading the page. Further, Google enlists such content under the SEO for better navigation.
Anchor links are also known as jump menu, typically, anchor links are on the page of the website. They guide to the location that you want. Sites generally do not use the table of content at the beginning of the long post.
By using the techniques of CSS, you can make it more creative and stylish by following some tricks. Stay with us as we shall point out how important is anchor link and how easily you can add anchor link in the WordPress for your business.
Brace up as we show you the example of an anchor link. We shall share you the specifications of Adding Anchor Links to your WordPress to provide you with a clear perspective.
What is the significance of Anchor Links?
Anchor links let you connect with to a specific place on the same page of your website. The positive point about it is that you need not jump to the next page.
Just a point on the link will open the page for you. Likewise, anchor links are generally used in lengthy paragraphs so that the viewers can catch their section of interest.
The source link can be an image, article, and video. In such a way, anchor links open about your profile to give detail information to the visitors. It is known that the traffic of a website can be increased by the way it influences the visitors. The web page has hardly a second or two to capture the client’s diversion.
So, the best way to bring your visitor is by showing them short and quick information. Here anchor link plays its significance in convincing the visitors.
It also skips the unwanted information that has been provided to the client. Eventually, Adding Anchor Link helps you grow your number of customer and improve the overall experience.
Similarly, Google provides an upper hand while using an anchor link. These jump links increase the click-through rates while searching for the result.
They are also great for WordPress SEO. They easily show the result in the links about your WordPress.
Addition of Anchor Link by Manual Way
Adding Anchor links can be done manually in your WordPress, however, it has its limitation. There certain guidelines that you need to follow to add it manually.
- An anchor link should be created with a # sign before the anchor text.
- An ID attribute should be inserted so that you can take the user wherever they want to be taken.
Now, here we shall show you how to start your work with an anchor link
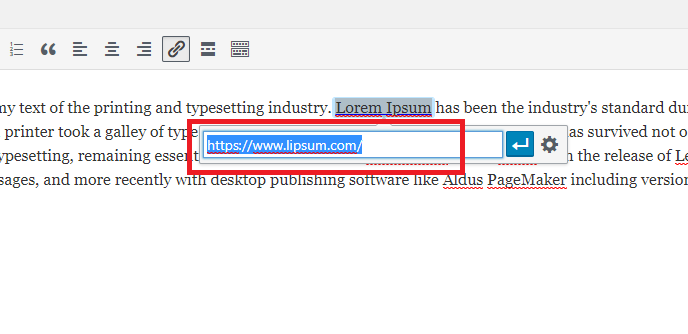
- At first, you need to select the text that needs s to be linked, create the text, and add a hyperlink like it is done normally for linking.
- URI designate anchors have a # character followed by the anchor name. Name it whatever you want, however, keep that in mind to make it short and content related.
- Add an ID on the header so that anchor link can jump to it. For this, you need to switch to (HTML) in the WordPress editor. Add ID along with the anchor name and choose the second step. However, the anchor and ID attribute has to be the same so that the link works.
Guidance on choosing the text for Adding Anchor Link:
- Capitalization can be done in anchor text to make more readable.
- Unnecessary and complex anchor links make the website vulnerable.
- Addition of proper keyword for linking the section.
- To make the link more clear, make the proper usage of hyphen
Once the link has been added you can see the link that has been created in the editor. But, opening the link won’t help you, it can be done only after you fix it by pointing the browser to the section of the text that you want to show to the user.
Adding the ID attribute to the section that you want to link
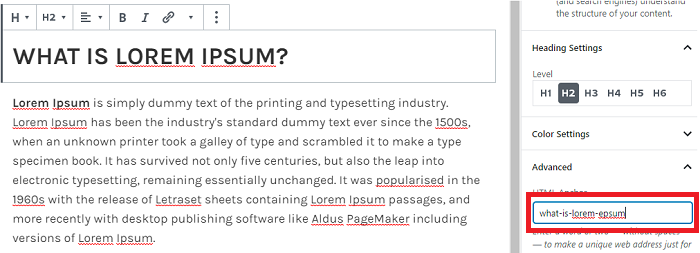
If you go to the content editor, scroll down the section that you want to navigate. Generally, it stands at the heading of the section. Further, click and select the block and move to the block settings, click the advanced tab under the heading block settings.
Add the same text as added as the anchor link in the ‘HTML Anchor’ field. Keep in mind that you do not add the text without the # prefix. Further, if the three-dot menu needs to be used, select ‘Edit as HTML’This will allow editing HTML code for certain block that you want to work for.
Ways of Adding Anchor Links on the Headings Automatically
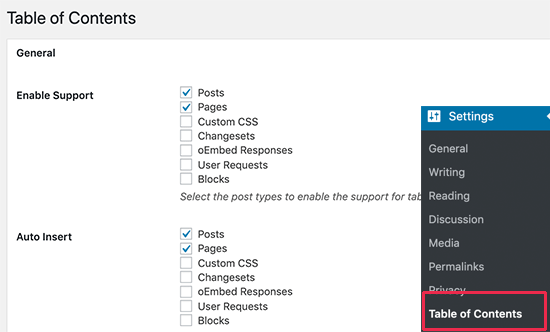
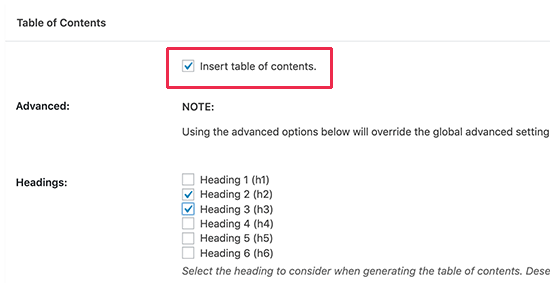
This best suitable for user who adds long content to their websites. Let us show you how you can add headings. Simply follow the steps as given. Install and activate the Easy Table Content plugin. This plugin shall automatically allow you to generate a table of content and the anchor links. The headings given in the content section can be changed according to your configuration.
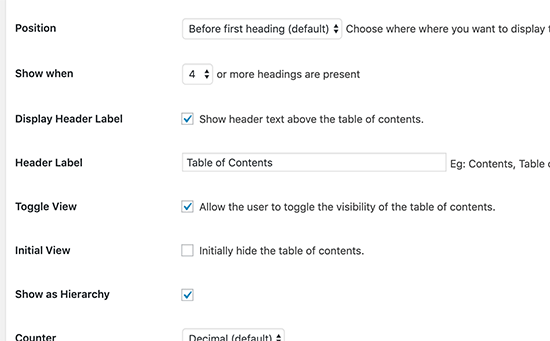
After activation, go to Settings, Table of Contents. At first, enable the post types where you would like to add a table of contents.
The page is enabled by a plugin, but it can also be enabled by you. Auto insert option that is given there allows the article; including the older one to generate the table automatically.
Meanwhile, if you need automatically generated table of content for specified work, just leave the option unchecked as it is.
Scroll down further to select where the table will be displayed. Other reviews can be done for advanced settings on the page and customize as per your need.