Like boxes of Facebook also known as fan box has become an essential element of every website, nowadays. It gives a user, the opportunity to directly access the Facebook page of the website owner. In this way, Facebook like box has become a prime source for expanding Facebook community.
Table of Contents
WordPress has provisions for creating Facebook like boxes through its social plug-in. Hence, adding Facebook like Box in WordPress has also become a rage of sorts for web developers.
The WordPress plug-ins for Facebook like boxes allows users to see how many users and their corresponding friends have liked their page. It allows them to read the recent post, like pages and posts with a click. You can include short codes for adding like boxes and buttons as well as to display posts on the page.
Before you get to know the ins and outs of adding Facebook like boxes in your WordPress themes, you should know that there are broadly two ways to add Facebook like Box in WordPress. These are as follows:
1. Manually
2. WordPress plugins
Way to Add Facebook Like Boxes in Your WordPress Site
I. Manually add like boxes
You can add the Facebook like boxes manually by the following steps:
1. Get the code for Facebook like box.
2. In the developer’s page of the Facebook like box, provide the URL of the Facebook page; configure height, color scheme, and weight.
3. Click the “Get code” button and a popup window will appear. This window shows four categories of code that you can add for Facebook like box that are HTML5, XFBML, URL, and IFRAME.
4. You have to choose one of the code types.
The following are the ways you can add Facebook like boxes, manually with different codes in WordPress.
Add the HTML5 code for Facebook like box in WordPress
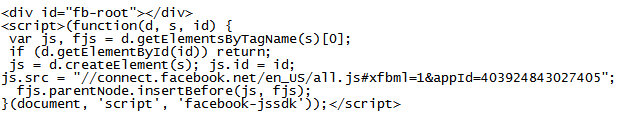
1. From the code window, click on the HTML5 tab in the header.php file.
2. Copy the initial section of the code and paste it under tag.
3. You can also add in the footer section using the plugin, “Insert Header and Footer”. This appears like:
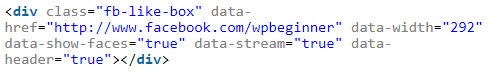
4. Next, JavaScript will connect the website to the JavaScript library of Facebook. Copy final part of code and paste in sidebar.
5. From Appearance, go to “Widgets”.
6. Save the widget and check website to see the changes.
This feature applies to any element of the site. So, if you’re a coder, you can do paste in the footer section as well and change the URL to the URL of your page.
Include XFBML codes for Facebook like box into WordPress
To add the XFBML codes for Facebook like box in WordPress, click the tab of XFBML and get the code for Facebook like boxes. There are three coding segments that you need for your WordPress. These are as follows:
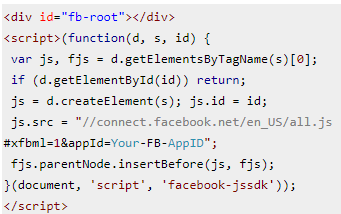
1. Copy the first part of your code and then paste this code in the header.php file or footer.php file of your themes.
2. Add this XML namespace to your tag.
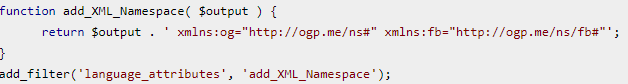
Add the below code to WordPress in the function.php file of themes.
3. Add code where you want to display the like box.
4. From the Appearance to Widgets drop your Text widget in the sidebar at a desired location to paste this code:
This part of your code informs JavaScript about loading the first step. This displays the like boxes at the destined locations with accurate parameters.
Add the IFRAME code for Facebook like boxes
Using IFRAME code is a very convenient way to add Facebook like Box in WordPress in the WordPress themes. This is because, in this method, you do not have to edit the files of the themes. You just have to follow the steps as:
1. Copy the iframe code from the iFRAME tab.
This is the code but you need to replace it with the values as per your requirements.
2. From “Appearance” go to the “widgets”.
3. Drag and then drop a text widget to a sidebar.
4. In the text widget, paste code and save it.
5. Go to your site top check the Facebook like box.
II. WordPress plugins to add Facebook like boxes
If you are not keen on manually inserting the codes on to your theme files, there is a way out. Keep reading to know more about it!
Add like boxes with the Facebook widget
It is the simplest way to add Facebook like box in the WordPress site.
1. Install and then activate the Facebook plugins.
2. Go to “Appearance” then to “Widgets”. In your sidebar, drag and drop the widget of Facebook like box.
3. In widget configurations, add the like box of Facebook Page.
4. It has options for showing headers, smiley, and stream or change border color. At present there are only light or dark themes.
As you can see the steps are too simple to be followed. With just the drag, drop functions towards your sidebar, you can add the Facebook like boxes into the themes.
Include like boxes with the Jetpack plugins
When you install WordPress, you receive Jetpack plugins that will let you access Facebook Module. Jetpack has the Facebook widget, so to enable it:
1. Install and then activate Jetpack if you do not get Jetpack with WordPress installations.
2. Click on Jetpack on the left panel of WordPress.
3. Click onto settings link and then Appearance link in settings window.
4. On the label, “Extra Sidebar Widgets” slide the switch towards the right.
5. Green message box will appear on the top right, saying that widgets are turned on.
6. Go to the Widget area after clicking, “Configure your Extra Sidebar Widgets Settings.” Label.
7. On the next screen, drag “Facebook Page Plugins (Jetpack)” to sidebar.
8. Enter information on the Facebook profile and click on “Save”.
This way, you will find a Facebook like box in your WordPress site.
Facebook like boxes are a great way to increase user interaction with your Facebook pages and expand your Facebook community. It can accelerate your social media pages’ visibility and with Facebook like Box in WordPress you are entrusted with endless opportunities’.