Visit this article to understand the real difference between flat design vs Material design and how they are different to each other.
Table of Contents
As the trends in terms of website design keep on changing, the two designs ruling the internet are flat design and material design.
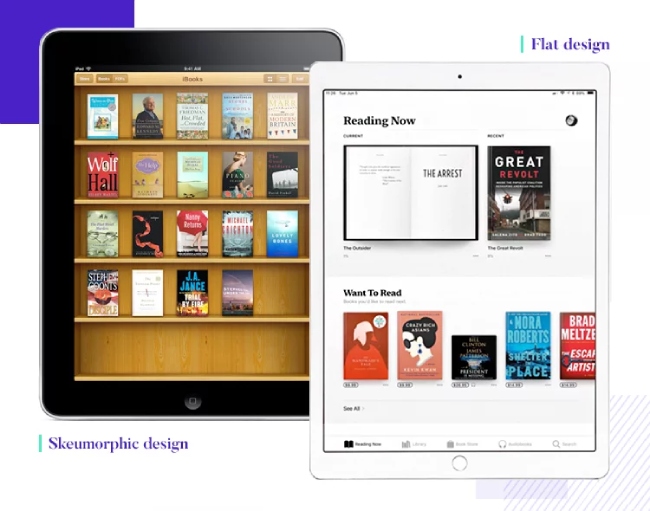
Both these designs are quite different than Skeuomorphism that has been in practice for a long time.
Skeuomorphism is a style that used details to mimic real-life objects.
For instance, the icon used for ‘Recycle Bin’ implies its use for storing discarded items or files.
However, with the introduction of different types of mobile devices with different screen size, a change concerning website design was needed.
Both flat design and material design are almost similar with a few subtle differences.
To understand the concept of Flat Design vs Material design, let us discuss the advantages and disadvantages these two types of design offer.
Flat Design
Flat Design is a very basic design that focuses on using minimal styling elements that gives an illusion of three dimensions such as drop shadows, textures, and gradients.
It appears simple and is expressed by using flat colors, iconography, and typography. It emphasizes on raw functionality rather than the appearance.
Advantages of Flat Design
Following are the various advantages of flat design.
- It offers a consistence appearance irrespective of the screen resolution and types of
devices. - As it removes unnecessary designing elements, it helps in faster site designing.
- Owing to its simplicity, the designers find it easy to develop responsive sites for multiple devices
- It also speeds up the loading time of the application or website and gives attention to functionality.
- The absence of the skeuomorphic style helps the readers’ progress faster through the website content.
Disadvantages of Flat design
The concept of Flat Design vs Material design could be better understood if the disadvantages of Flat design are studies alongside its advantages.
Following are the disadvantages of using Flat Design
- The choice of iconography, color and typography are limited for the designers while designing with this style
- The simplicity of the design can make the website appear general and blend it among others rather than making them stand out.
- As there are no visual cues such as depth or shadows present, it can cause issues concerning usability. For instance, certain apps or websites need these visual cues to guide readers through different processes.The absence of these features can make it hard for users to differentiate between clickable buttons and static vector graphics.
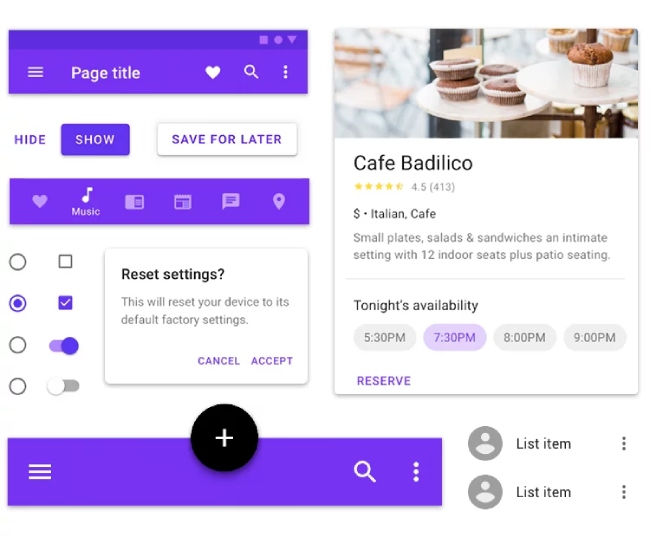
Material design
Google has developed Material Design in the year 2014, which includes three-dimensional features that are made up of layers of different physical elements along with depth effects, contrasting colors, and animation.
These materials are layered beneath the contents such as images, button or typography to provide the depth.
This design also has laid out a set of guidelines concerning the development of Android apps by the app developer.
While Google has extended the use of this design to various websites as well as web apps such as Gmail, Google Drive, and YouTube, this design has also been used by others for web designing.
Advantages of Material Design
Now that the various advantages and disadvantages of Flat Design have been discussed, let us discuss the advantages and disadvantages of Material design as well. This will further help in a clear understanding of the concept of Flat Design vs Material design. The advantages of this type of design are as follows –
- The three-dimensional design helps in developing a user-friendly website that could be easily interacted with.
- This design set specific guidelines for designers which are quite helpful while creating the website design.
- If a brand or a business is planning to develop products for multiple platforms such as websites or Android application, this design will offer a unified experience across all types of devices. This will make it more user-friendly thereby contributing to branding.
- If the users are interested in including animations, this design will allow them to do so. It includes built-in animations; they do not have to develop the features manually.
Disadvantages of Material Design
The various disadvantages of Material Design that will also explain the concept of Flat Design vs Material design are as follows
- Material design is tied to Google. Therefore, if one prefers to distance from it and tries to create a unique identity for their website or application, it would be difficult, if one follows the guidelines of Google for the same.
- The animations of this design can cause the site to take more time for loading and also drains away mobile batteries faster.
- As this design set guidelines for developers, it might restrict the creativity of individuals which might slow down the development of different decorative elements.
The difference between Flat Design and Material design
Based on the above discussion of Flat Design and Material design including their advantages and disadvantages, it would be easier to understand how they differ from each other. The concept of Flat Design vs Material design as highlighted by various website designers are as follows
- While Flat Design is ideal for users who are accustomed to digital interaction, Material Design is a form of response to the actions of users. Besides, Material Design takes designing to a step ahead with its communication ability.
- In comparison to Flat Design, Material Design is multidimensional and it also considers the Z-axis
- Though both the designs follow a minimal approach, the Material design focuses on matching the real world to the digital world.
- While Flat Design does not include Skeuomorphism, Material Designs subtly uses them.
- Flat Designs are best suited for users with simple requirements whereas Material Design meets complex needs
- In comparison to Material Design, Flat Design is easier to develop and loads faster.
- Material Design is interactive and has introduced physics
- Material Design is an evolution of Flat Design that involves a color system and functionality that develops a design ecosystem that users can get familiar to across various devices and product.
- Material design is powerful than Flat Design
Thus, from the above discussion one can understand the difference between Flat Design and Material Design, which would help them to choose a design best suited for their requirements.
Flat design theme has been created and you should check it out.