Colors Tools For Web Designers
For a web designer, the most difficult yet interesting work is to make a selection between colors. Mistakenly, if you choose the wrong colors for your project, you know how hard it costs you. While choosing colors, you should keep in mind the colors have a significant impact on the mood of a person.
Table of Contents
Let us consider a few examples so you could better know about colors. The Red is generally considered as romantic, vibrant, and energetic. While blue is considered as peace and pink for positive energy and cherishing mood.
Every color gives a significant impact on life, so choose that just give forever impact on your users. If you are creating a website for kids toys, clothes, bathroom accessories and more then what color you will choose?
You may choose the combination of both vibrant and pleasant colors like Blue and pink. Well, how do you know the combination you have picked look gorgeous?
You are creative, but the problem is you need results immediately to make the final decision. So, here we have shared the top 10 Colors tools for web designers that just let your work easy and you’ll get the best out of these tools.
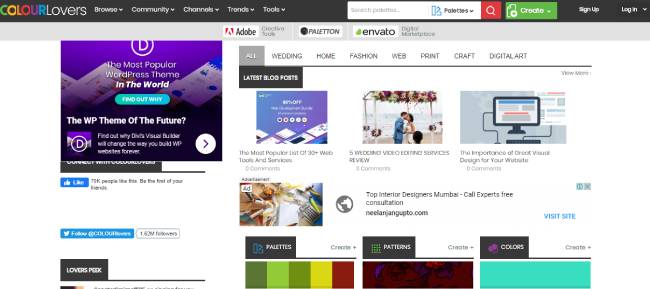
1. ColourLovers
Millions of people around the world share their color combinations skills. It is an online community made by colors lovers which helps as colors tools for web designers to get some new ideas for their new project.
At this, you will share, create and find new trends of colors that just impress you with creativity. All you will need to take ideas, collect pictures, palettes to use them for your project.
Moreover, you will find multiple tools like seamless Lite, photocopa, copaso, and color of the year that help to do best with your creative mind. You can explore a wide range of colors and choose which one suits you.
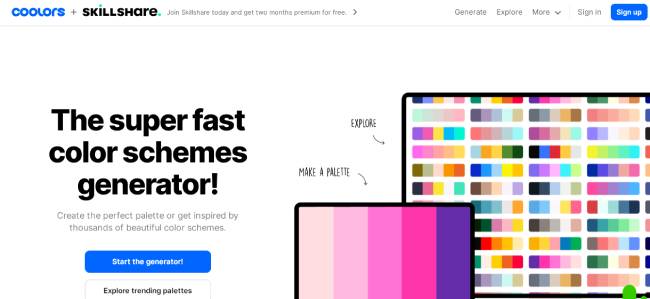
2. Coolors
Coolors.co is the super-fast color making scheme to generate the best color combinations. With this, you can create a combination of colors in a short time. All you need to choose one color and it will generate the best combinations.
Also, this works great as an image to colors, this means to choose the color from picture and combination will generate automatically, so you need to adjust them accordingly.
The work is really easy, thus it has been appreciated by millions of web designers. In just 3 easy steps you will ready with your new idea.
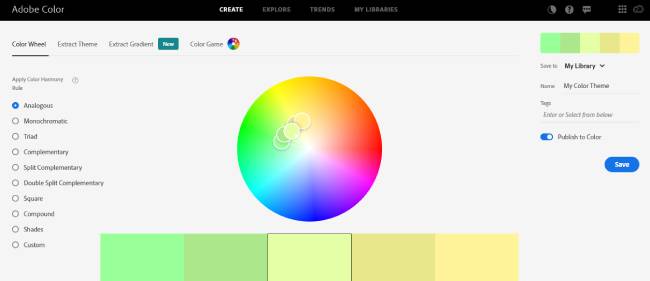
3. Adobe Color CC
Adobe color cc was popular as Adobe Kuler. It is a fantastic colors tools for web designers. It can optimize creativity and generate high-quality combine colors.
It is also an online community where people share and create new color schemes. You can create colors from themes, images, etc.
Just choose your first color perfectly and enjoy the best combo and use them for your creativity.
4. Colordot
It is one of the fantastic web applications and IOS apps that has been using for a couple of years to create something unique and engaging color schemes for the websites.
All you will need to choose a color via a single click. This will provide vast numbers of color options with RGB settings so you can adjust accordingly and feel the power of colors in your project.
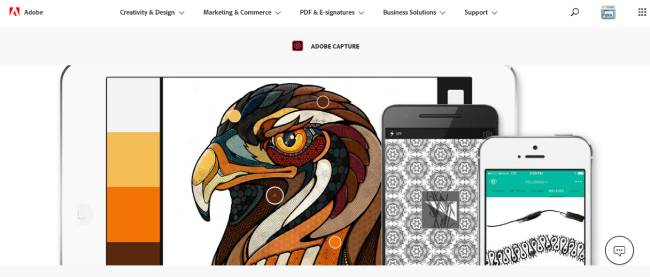
5. Adobe Capture CC
It is well-known as a creative machine. This web application can run on both IOS and android phones. To see the power of creating new color schemes from vectors, patterns, images, etc., Adobe capture CC is a new way.
This will even work to identify the perfect font, creating beautiful color combinations, crafting patterns, generating 3d textures and many more.
It is a seamless and best approach to do something unique and really impressive.
6. LOL colors
This color tool for web designers introduced by the Mackenzie child. On this website, you will see awesome color combinations and palettes. To choose the color, you need to click on the color the code will appear that quickly generates the copy.
On the other hand, this will give great inspiration to everyone who loves to play with colors.
7. CheckMyColours
This tool was designed by the freelance Italy web designer. This allows millions of users to check their site foreground and background color of all DOM elements. The purpose of checking the site is to know whether the color combination is correct or deficit in any way.
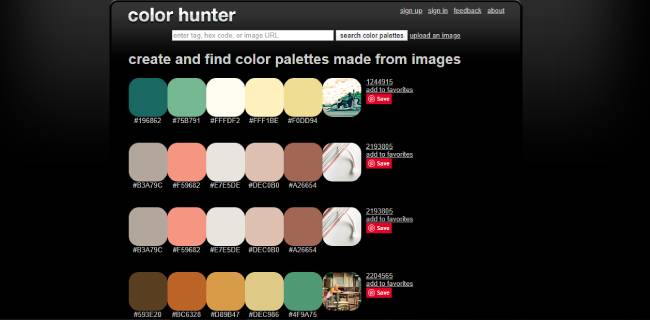
8. Color Hunter
It is one of the fantastic tools when it comes to choosing color combinations. Suppose you liked a picture just because of the colors, but you are unable to identify the combinations. This is why color hunter is trending.
Upload the picture and this will hunt all the colors and show you the list of the palette.
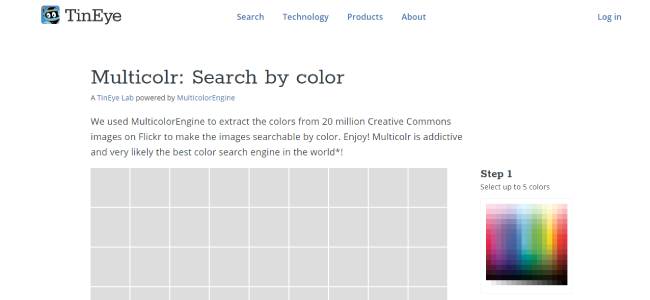
9. TinEye
This application is powered by a multicolour engine that allows users to create best and exact color images from Flickr. To use this, select an image then adjust the colors and add tags for the search. It’s quite an interesting way to find colors.
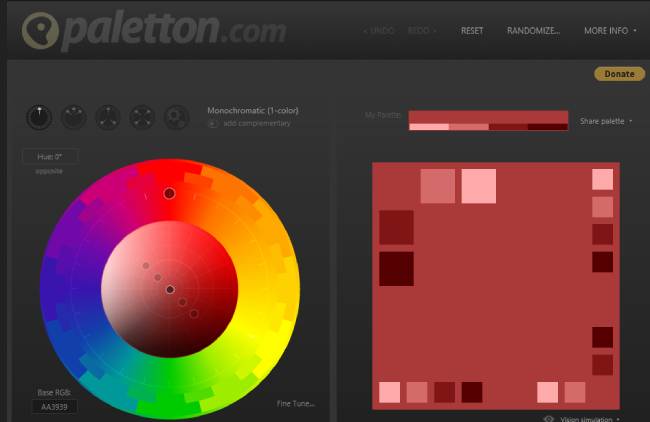
10. Paletton
It is a wonderful application that just helps web & graphics designers to create websites with fantastic colors combination. From this page, you can even choose pre-determined color combinations for your website.
So, these are the best color tools for web designers that just give less load to your mind and you will feel excited by choosing from the vast color collection.
Well, you have Random color generator tools now to create. But how to choose the best color scheme is still undiscovered.
Things you’ll need to consider while choosing the best colors:
1. Keep in mind the motive of your website i.e selling or buying, educational, cooking, etc.
2. Know about your audience
3. Keep your text always black
4. Choose background color more dramatic that matches with foreground with fewer efforts.
5. The colors you can choose for different motives:
- Blue is suitable for tech products and services because it builds trust. Red is perfect for booking sites like hotel and room bookings.
- Yellow is perfect for kids related websites.
- Green is perfect for health and wellness.