Forum Replies Created
-
AuthorPosts
-
I love the Bakery Pro Theme but for a few tweeks. One of which is how do we change the size of the Footer Info (company name and address etc) so that it does not overlap to 2 lines on the page? I understand where to input the info on the Appearance > Theme Options, and I assume there should be some coding able to be done under CSS or in the Footer.php
please assist.Dave was awesome help & stuck with it. He rocks !! Helped get the tweek needed for the Bakery Theme to make the site a little better
Awesome. You rock! Thanks. I take it these codes are a safe bet to try with most SKT Themes?
Thanks – the slider is working but cleared cache and Chrome and IE are still showing no BGRD fade of the CSS
I saw yours worked on your Mac — I am really confused now????
https://www.sktthemes.org/forums/topic/bakery-theme-section-2/page/2/#post-79049
I did that already for the coding you gave me
the slider being cut off is as follows:
original pic
what actually shows up
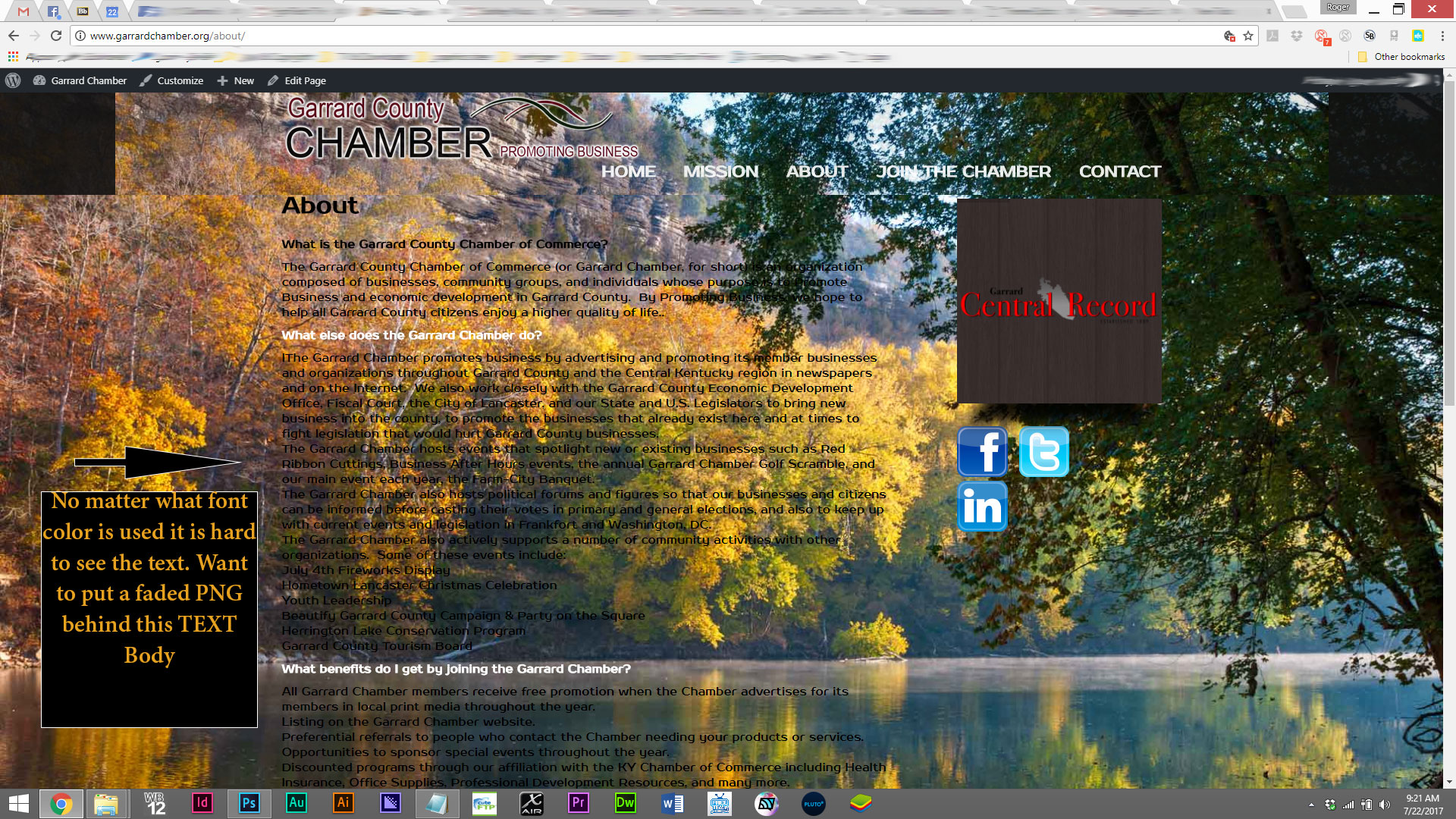
can all be seen at http://www.garrardchamber.org/
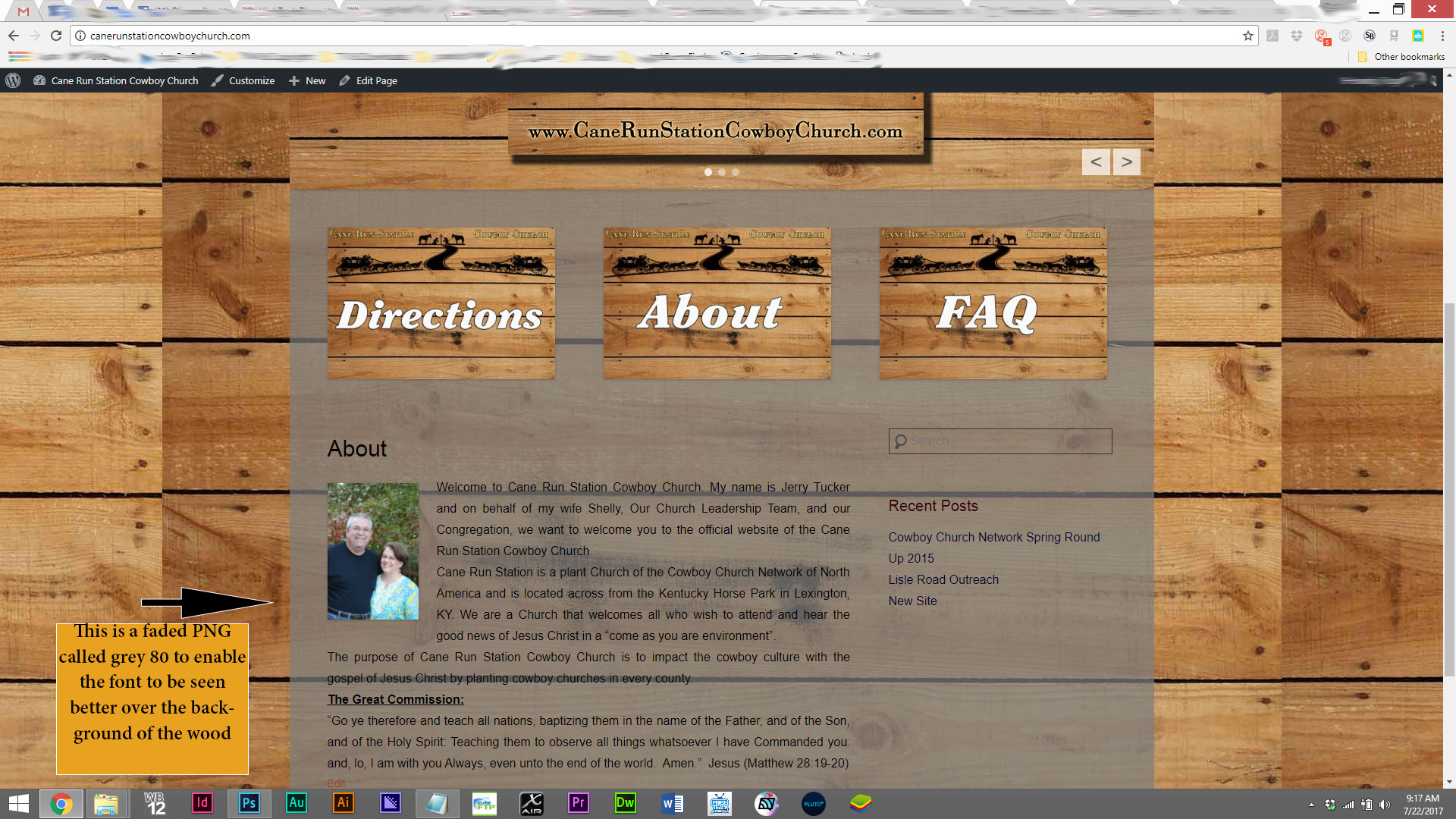
the sample of background faded PNG is at http://canerunstationcowboychurch.com/
http://www.garrardchamber.org/ is the site
Thanks – but that did not work either – I really like this theme except for this problem and one other – the opening slider height is cut off – I am looking thru other posts but am up for suggestions on that as well
I am having a similar problem. I am using the theme and the person wanting the site is insistent on using a background pic of a lake. However – in doing so – the words are hard to see. In former WP themes I was able to use a faded PNG file to use as a bkrgd as an individual page bkgrd. The CSS Code I used in the past did not work with the Bakery theme.
“#hgroup-wrap, #site-logo { padding: 0; }
.site { box-shadow: none; }
#header-center { width: 100%; }.post-by { display: none; }
#featured-post .entry-title {
display: block;
} #main-slider .entry-container { display: none; }#page, #branding {
background: none transparent;
}
#header-right .widget_search { display: none; }#hgroup-wrap { padding: 0; }
#masthead { background: none transparent; }
#site-logo { padding-top: 0; }
#hgroup-wrap { padding-top: 0; }.site { margin-top: 0; }
#page { background-color: transparent; }
#main { background: url(“http://www.garrardchamber.org/wp-content/uploads/2017/07/grey80.png”) repeat scroll left top transparent; }”So I looked thru these boards and tried a few of what I saw but nothing exactly what I need. Any ideas??
website is http://www.garrardchamber.org/
-
AuthorPosts