You need to pay attention to your page performance as page performance matters and also tells about the website. Let’s take the example of any website; if pages take even a couple of seconds more than the necessary time to load, the reader will choose a different website.
Table of Contents
According to the research and other studies, it is found out that Core Web Vitals plays a vital role as page performance becomes an integral part of ranking the website.
Therefore, if your website or any of the website pages perform poorly, it will make your website rank lower, and there won’t be a chance for your website to come in top of the Google search page.
Here, we will tell you about important things related to the Core Web Vitals and how they can help you to optimize your website for a better page experience. So, let’s find out.
Why is it important to check the Core Web Vitals?
If your website faced trouble and didn’t get the desired audience, the Core Web Vitals is a concern and should be checked instantly. It is essential to check where the website is lacking and why it is happening to your website pages.
Therefore, you need to track the SEO success, as if you fail to perform, you will have to face a penalty.
There are many things that Google consider while ranking the website as they have their algorithm and ranking factors.
When the search engine promotes any responsive website, then it would become a disadvantage for the website, which aren’t mobile friendly.
Also, if you don’t put efforts in making your website optimized, then it would become difficult for you to catch up with the competitors’ website.
Therefore, let’s learn about the Core Web Vital and what they are. So, let’s find out.
What are Core Web Vitals?
Web Vitals are the process whose goal is to simplify things from the confusing landscape of the UX design performances, which helps make the website owner focused on the things that matter the most on their website and how they can improve it.
They are like the subsets of the web vitals, which are applied to all the web pages on the internet that helps the website owner know about their webpage’s performance. Here are some of the solutions that are used to measure the Core Web Vitals of the web pages:
- Lighthouse
- PageSpeed Insight
- Chrome DevTools
- Google Search Console
- Web.Dev’s measure tool
- The Web Vitals Chrome Extension
- Chrome UX report API
The tools have different functions, but they are also helpful because some will help you measure the plugins used in the websites and check out their work. On the other hand, other tools help run the website’s performance and check how the website is performing.
You will find many tools on the Google platform, divided from easy to the most technical ones. It depends on your knowledge and skills on how you can use the tools for your website. if you have knowledge related to the tools, then you won’t require any help from outside to fix the problem.
Page Speed Insights is a great tool to start with, as you can run a check on your web pages and see their method of calculations. Page Speed Insight ran the test using real-world speed data with the help of Chrome User Experience Report.
The Core Web Vitals are complementary to Google’s Page Experience metrics in which you will the functions like Multi-Device Responsiveness, HTTPS, pop-ups, and many other things.
However, you need to remember that Core web vitals are not the replacement of these metrics; they will change over time with the evolvement of technologies and applications.
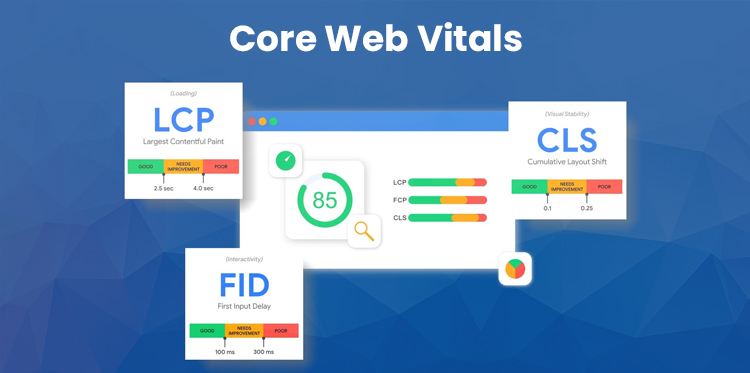
The current core vitals include the following things:
- The Largest Contentful Paint (LCP): it helps measure the loading pages’ performance. (If a loading page has a time of under 2.5 seconds, it is considered a good one).
- First Input Delay (FID): The metrics measure the load responsiveness of first-time users interacting with the website. It should be below 100ms.
- Cumulative Layout Shifts (CLS) ensure the page’s visibility, and for a great user experience, the website should have a score of less than 0.1.
How To Optimize The Website For Core Web Vitals?
Before optimizing the website for Core Web Vitals, it is essential to know the present performance of the website and all web pages on it. So, the first step in the optimization would be checking out your core web vitals score. Here are the things that you need to keep in mind:
- Make a report on the website’s work, which covers essential things like the website’s loading speed and core web vitals with the help of Google Page Speed Insights.
- Track the issues in the Google Search Console related to your core web vitals and check the solution’s working.
- For checking out and measuring the site’s metrics, you can also go for Web Vitals Chrome Extensions, and the best part is that it can be measured in Javascript using the standard web APIs.
How to Make The Enhancements To Your Core Web Vitals?
After running the Core Web Vitals metrics, you get the exact idea of how your website runs. Therefore, if you pass them, you don’t need to worry about the measures to correct them.
However, if you find some improvements, you need to look at them as they can help your website to serve the customers better. Here is the list of changes that you need to check out.
1. Optimizing LCP
LCP, in simple terms, refers to the time taken by the website from clicking on the page to showing the main content to the user. It helps keep the customer on your website as if the viewer has to wait for the content; then they will shift to another one. Anything under 2.5s is good, but if your website takes longer than that, you need to check it.
Here are the reasons for the high loading speed of your webpage:
- Slow server Response time could happen because of poor web hosting or increased web traffic.
- The render-blocking Javascript and CSS (these are the files that block the content until the page is fully loaded).
- The Client-side rendering (these websites create the dynamic routes directly in the browser)
- Upgrading of the web hosting.
- Setting up the lazy loading or the use of the content delivery system.
- Removal of the significant web page elements.
- Establishing third-party connections at an early stage.
- Minify the CSS.
- Optimizing and compressing the website imagery.
- Ensuring your web pages are AMP optimized.
- Minimizing the Javascript Bloat
- By removing the Third-party scripts
- With the help of a Web worker
- You need to define the media size attributes in the HTML platform, which help the internet browser to know how much space the media will take up.
- There should be a space reserved for the ads.
- You can add any new UI but keep it below the fold, so they don’t push the content down.
- Always work with responsive images.
- Check the font before using them, as some fonts can hide your content with their styles. So, it’s better to test the text and make the changes accordingly.
- Using transformation animation is always better than using animation of properties. It has a high chance of trigging the layout changes.
- Saving the images in the next-gen formats
- Enabling the text compression
- Removal of the unused JavaScript and CSS
- Elimination of the render-blocking resources
How to Fix it:
First, you need to remove the third-party scripts (plugins) as these might not get optimized, which results in slowing down the website.
2. Optimizing FID
FID, or First Input Delay, tells us about the website’s page interactive speed. If we talk in simple terms, it refers to the time between the website’s click and the display of the content in front of the readers.
Most blogs and news websites don’t take the FID seriously, but for websites with login options or sign-up pages, it is an essential factor to consider. If you want to know better about the FID, your website should have a score under 100ms.
If you don’t know Javascript, it would not be easy to fix the situation. On the other hand, you can improve the FID of your website by following these things:
3. Optimize CLSHere are the things that you can apply to fix the situation:
Google suggests optimization
Now, you can improve your website’s page performance with the recommendation of Google, as Google’s PageSpeed Insight Tool gives you the best recommendation to improve your website’s performance.
With the help of these practices, you can improve your website’s load time, and they won’t affect the Core Web Vitals too. So, start taking care of these things:
How To Implement These optimizations
If you want to fix the above problems, you should know about them and be familiar with the development practices. So, getting a developer to help you solve all these things and look out for the problems on the website is better.
Optimization refers to the keyword-to-remember process. You don’t want to rebuild your site but to improve it and optimize it.
Along with it, you also want to avoid the penalties by Google. Therefore, to implement the optimization of Core Web Vitals, it’s the best option to take the professional’s service.
However, before implementing and fixing everything, it’s best to prioritize the problem quickly. Start with an audit and then take the expert’s advice to know where you lack and how to fix the problem.
Conclusion
Now you know about the changes in Google and how they rank the website. Therefore, if you want to be on the top list, it is essential to check your Core Web Vitals. These quick checks will save your website from unexpected rank drops and help you improve your website in a way that helps gather more customers.
With more customers, you can make more profit from your website and the best thing is that you can hire an expert to take a look at your website and to check whether the Core Web Vitals are on the right place or not.