-
Search Results
-
Topic: mobile site problems
I have the following problems on the MOBILE site of doctorhouse.hu (desktop is all ok):
MAIN PAGE
1. in the section “Hogy működik a laptop szerviz?” you can see only part of the background picture, it would be the best if nothing would
be seen of the man, only the same light gray background color
2. if you scroll down to the brand logos they are not in the center
3. footer is not aligned well “Marketing ügynökségünk – 360 Marketing – Google hirdetés” should be in one lineON ALL PAGES
1. the address (1146 BP Thököly út 77.) is not aligned correctly, it is to the right compared to the email and mobile number
and spacing between the lines is also not equal (it would be the best to put all lines to the center with equal spacing between the lines)
2. email address and phone number is not clickableON ALL SUBPAGES
1. The background color of the header is gray but it should be black
ON “ELÉRHETŐSÉGEK” SUBPAGE
1. You can see big green rectangles. The color and width is ok but the height of the rectangles should be only 20 pixels.
Can someone please show me how I can change the color of the red line under the title in my footer to this blue #1e73be
copesetic.eu
Thx in advance
Hi,
I would edit header and footer, but I can’t use the correct code to get the following aims:HEADER:
I’d like to have logo on the left of the header, but I can’t do it from template. Moreover, what are the correct measurements that the logo must have to avoid a big white margin?SLIDER:
How can I show all slider text (including buttons) in the mobile version?FOOTER:
I can’t match a different color to my phone number and email address. It is now black on black and the text is not visible. What can I do?Please note that my site has not yet been published.
I’m available for any information.Thank you,
AlessandraTopic: Filmmaker
Hi guys, where can I find in the color options the part where I can change the colors of a pages background and title. I somehow found the one for the text but not the rest.
Topic: Overlay Color Film on Slider
I am over here at this page: https://cynthialeaclark.com/PsyD/PhD/MHt/actress/writer/
If you scroll down to MY SKILLS, you’ll see the default / pre-designed block with 7 circles / services.
I can’t change the color of those circles through Elementor, I think I must need to do it through CSS…
It’s got the css class, skt-service-boxes, listed in Elementor.
How do I change the light pink base to: rgb(198,245,252)
And the hover over color to: #7d1e27Thank you!
CasaraGreetings!
One more issue…we’re trying to get things all settled before our support period ends next month.
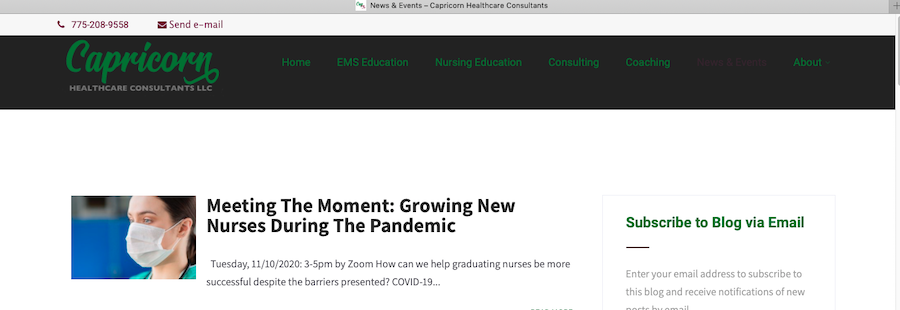
The site URL is https://capricornhealthcareconsultants.com
On the designated posts page, a dark colored header appears instead of the banner image used for all other pages. See the image below.
We have uploaded the same banner image as other pages to the featured image for the post page but that did not work. The dark colored header makes the menus very difficult to use.
Our preference would be to use the featured image as the page banner, just like the other pages.
If not, can we set that banner color to #f7f7f7 to match the top bar?
Thanks