Drop caps find multiple uses apart from the decorative purpose. It often marks the beginning of new sentence block or to highlight the events within texts.
Table of Contents
Add Drop Cap to Your WordPress Posts
In earlier times, when paragraphs or break returns was not functional Drop caps were widely in use for several years around the world. But at present, drop caps are primarily for decorations to leverage content with web designs.
Here you will get know the ways to set the WordPress Posts Drop Cap easily:
What is a Drop Cap?
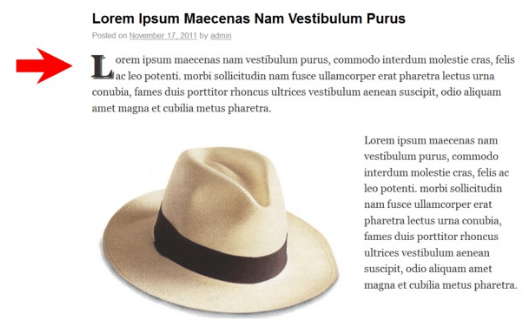
Drop caps are simply a technique for styling and are primarily used for printing books or magazines that have long read. It makes use of a larger font size for the first letter of the initial paragraph for every chapter.
When the drop caps enable the first letter to enlarge, it extends itself downwards by several lines.
It simply makes your posts a bit interesting. It can be created easily with a blend of CSS3 and some of the plugins to make your post flashier with less effort.
How will you set Drop Cap for WordPress posts?
There are different ways to add drop caps to your WordPress Posts Drop Cap which are namely:
1. Using plugins
2. Manually
3. Using CSS3
Using CSS3 is easy to set drop caps with WordPress posts as you won’t have to add markups in anyways. But on the other hand, it does not work across all the browsers.
If you are using plugins, then it helps to add the drop caps to all your posts. But if you prefer to have the drop caps in selective posts, then you should better go for the manual way.
Using Plugins to Set Drop Caps
When the plugins method is used for WordPress Posts Drop Cap, it simply adds the tag before and after the first letter so that you are able to style as per your whims. The plugins allow you to change the color of drop caps also.
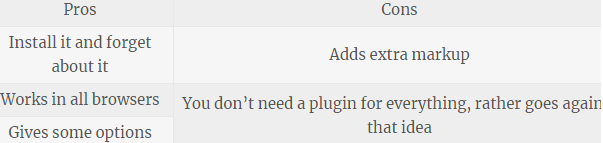
Some of the potential pros and cons that you should know before using plugins for drop caps:
A number of plugins are available in WordPress that provides several alternatives to adding drop caps for your WordPress content. They are freely available from the plugins directory of Wordpress and some of them are also available in their pro versions as well.
These plugins are:
Simple Drop Cap
1.At first, you have to install and further activate the plugins, Simple Drop Cap.
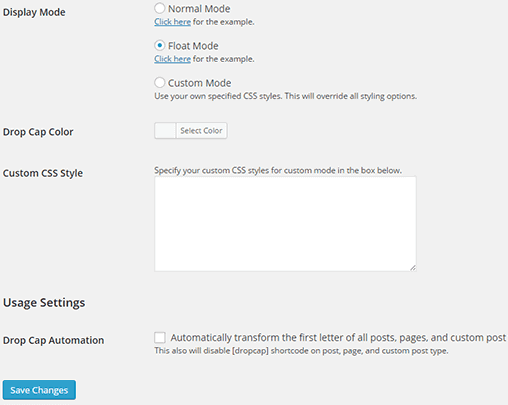
2.After activation, visit the Settings option and then go to Simple drop Cap for changing the configurations as below:
The plugins come with three major styling options which are as follows:
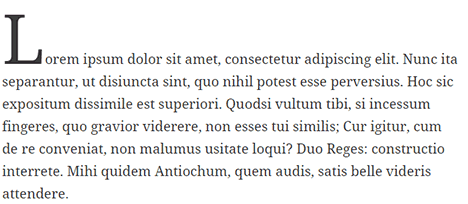
1. Normal mode: In this mode, the drop caps appear as shown below:
2. Custom CSS: Here you can style your drop caps as per your requirement from style box of custom CSS.
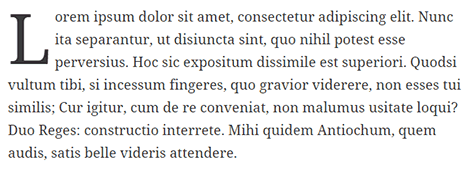
3. Float mode: The drop cap in the float mode appears as below:
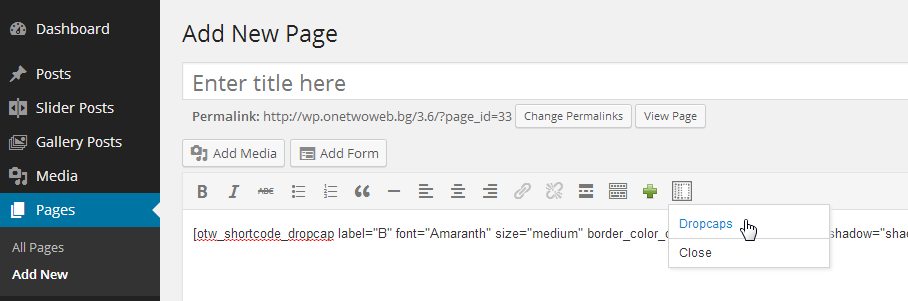
You can also wrap your first letter with the shortcode.
Dropcaps Shortcode and Widget
The Dropcaps Shortcode and Widget gives you a chance to create drop caps with more flexibility. They help you choose the locations where you need the drop capos to appear and where not in the content, pages, homepages or the single posts.
By default, the Drop Cap does not provide an opportunity to add CSS to your style sheets and hence appears as below:
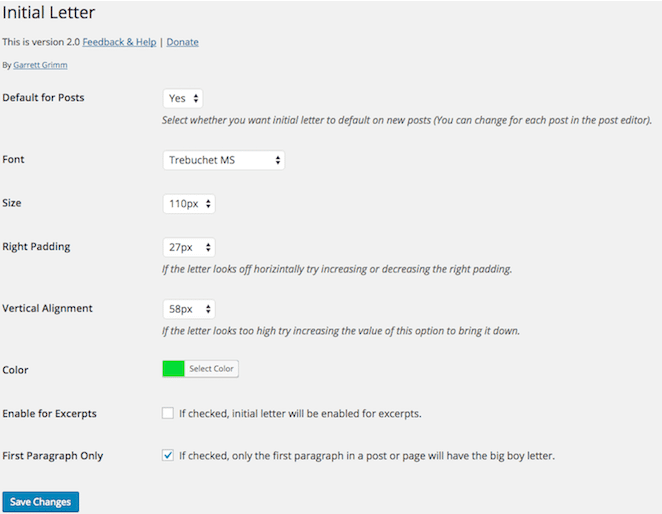
Initial Letter
This is an exceptionally simple plugin that adds big letters to first paragraphs seemingly like WordPress Posts Drop Cap. It has several styling options to choose from, you can edit the first letter’s color, size, and font for more than one paragraph in the posts.
It comes with meta-boxes for each post separately, so you have to on or off its functionality.
Storyform
This plugin is a marvel and allows you to create full-screen websites for magazines and at the same time make it engaging. This helps to create an appearance of real magazine pages. It has the unique capacity to add these drop caps to posts or page contents.
It is a comprehensive plug-in and applies to long-form articles, regular blogs, and photo essays which make it worth the check out.
Manually adding drop caps
The best and the most prominent benefit of manually adding WordPress Posts Drop Cap is that you can use drop caps only when you think it applies to the type of content that you are posting. This means that manually applying drop caps won’t add it commonly to all the posts.
However, you won’t find any other potential advantages to go by the manual method. The manual method involves the task of wrapping your first letter within the tag in your HTML editor. You have to add the span tag for every post to add the drop cap in very post.
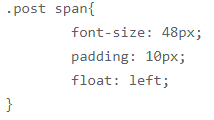
Hence, this is not a widely recommended way to include drop caps. You may require some of CSS for this such as:
Using CSS3 to add drop caps to WordPress posts
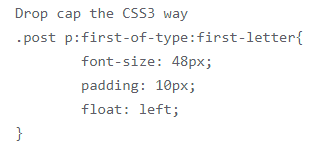
In the CSS3 method, you can create drop caps by using CSS3 selectors such as :first-letter and :first-of-type. If you use these selectors together you can specifically target the first letter of the paragraphs that constitute your post content. This appears to be as:
This code snippet shows that you don’t have to include any markup additionally. Thus it will be automated into the post whatsoever. But in case, someone is a user of browsers such as Internet Explorer then they won’t be able to see the drop cap. This will degrade the quality of the presentation of the post.
This sums up that even if the process is simpler and requires no additional markups, it does not work for all browsers. It even allows the user to select the texts from the posts.
Bottom Line: So, you can see that there are different ways to add drop caps while you are blogging. It is interesting to add WordPress Posts Drop Cap and the processes are pretty easy.