WordPress and its features have evolved with time and have gained immense popularity. It is an incredible content management system in the world and lives up to expectations.
Table of Contents
Just like many other features of the system, users are often stuck and not able to create a full-width page. It is a kind of stage where the entire width of the site is taken up by the content. This means that no sidebar or widget is displayed.
WordPress best themes sometimes come with an inbuilt feature that enables users to create a full-width page. But not all themes come with this feature which made you visit this post.
Be assured, in this short read we have included straight to the point and the most convenient method for this problem.
Any aspect of your website design and experience can be modified when you use WordPress and themes are no exception. All you need is the right approach to dedicate the entire width of the site for your content.
Using a Plugin to execute the task
Plugins always come to the user’s rescue when it comes to accomplishing tasks without using any code. Due to the popularity and use of WordPress, Plugins have become a common solution for any major problems that you face on the platform.
Hence, it should not come as a shock that a plugin can resolve this particular issue for you. The best part being this is a free program which means you do not have to pay anything for using it.
Use the free Fullwidth Templates Plugin to resolve your issue. This program will help you to effectively set up page title, sidebar, and comment section. This can be done for a single or multiple pages of your site.
Other templates that are out of the box are also included when you use this software. The peculiar option is the ‘no-sidebar’ template. This option ensures that if you want to start from scratch it will not touch any other element.
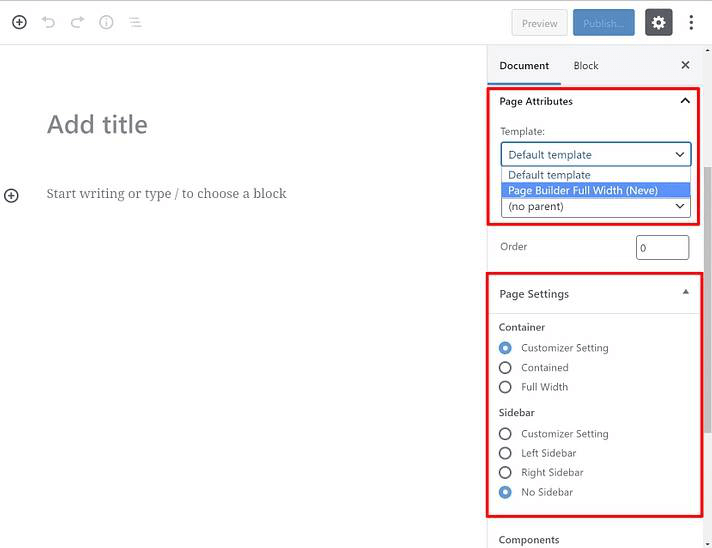
It is a user-friendly and easy to access plugin. All you have to do is, download, install, and activate to start using. In the page attributes section you can easily discover the new templates option.
Here you can edit any post/page as required. For customizing just select the desired post and apply the template.
We recommend that you start your design from scratch that is practically from a blank scene. When you intend to modify a specific template there are multiple things that can go wrong.
This is because you are directly overriding the theme and it can drastically affect the existing appearance of your page. This is not mandatorily bound to happen but it is better to take necessary precautions.
If by chance you are already using page builder plugin on your site, then it will be beneficial to you. Programs like Elementor are compatible with Fullwidth Templates plugin by default.
Not only with this, but it is also compatible with many popular and widely used themes & programs. Therefore the chances of non-functioning of this program on your site are extremely thin.
Manual method to Create a Full-Width Page
If you feel comfortable working with the codes and theme template files then this is the right method for you. But in case you have not polished your skills in this segment then it is recommended that you use the plugin.
When it comes to the manual methods you can easily create a full-width page template file for any theme. You can do it with the existing theme or for any theme that you want to use. It is a simple and straightforward process but you will have to walk through the corridors of coding.
In case you are planning to execute major changes remember the first rule and backup your contents. It will also be a smart plan to use a child theme. Execute the following steps once you are done with the backup.
The first thing you need to do is to create a blank template file on your system. Save the file with title full-width-template.php. After you are done with this visit the theme’s director from public_html/wp-content/themes/.
Here locate the page.php file which can be accessed using File Transfer Protocol (FTP). Copy the entire content of this file and paste them in the file that you created in the system after the header.
In the next step find the line which denotes . Delete this line from the file. Your file is now ready for upload. But, before that, paste the following header code in the file.
<?php
/**
Template Name: Full-Width Template
*/
get_header(); ?>
Copy the entire content in the new file and follow the above-mentioned instructions thoroughly to avoid an error. After completion of tasks upload the file to your theme’s directory.
That’s it! You can now conveniently select page templates of full-width from the page attributes section of the editor. Both methods will help you in resolving your issue.