Syntax Highlighter WordPress Plugins
This time we have jotted down the best syntax highlighter WordPress plugins you can quickly install on your WordPress hosted sites and customize as per your preferences to highlight required pieces of syntax or codes.
Table of Contents
Syntax highlighting is the emphasizing of syntactic construction of the text using different colors, fonts and textures. It is usually used to facilitate reading of the source code of computer programs, improving visual perception. It is also an important feature of text editors that are exercised for programming or markup languages (HTML, for example).
Well, if you own a WordPress powered profile and search for the best syntax highlighter WordPress plugins to add syntax highlighter in post or page HTML text editor, make use of inline syntax highlighting, check for syntax errors and more, here we go with some of the most reliable syntax highlighting tools you can acquire from the official plugin library of WordPress.
Each of them will help you in customizing the codes you add to your WordPress site or its posts so that they will be easy to differentiate and notice.
1. My Syntax Highlighter
HTML Editor Syntax Highlighter is one of the dependable and user friendly syntax highlighter WordPress plugins you can have at your leisure for quick installation, activation and usage.
This plugin provides syntax highlighting for WP shortcodes, in post/page HTML editor, a bulk of theme selection and other management and customization options, full screen mode available, etc.
2. SyntaxHighlighter Evolved:
The next highly assessed and frequently used plugin you can give your preference to is called SyntaxHighlighter Evolved.
More than 40.000 active installations are the best evidence this syntax highlighting solution is worth trying on your website or blog. You can effortlessly post highlighted code to your WP site without having to make any manual changes and without losing its formatting.
The majority of basic languages are supported by this plugin, among them bash, css, diff, go, html, java, perl, php, scala, text, xml and many others.
3. Enlighter: Customizable Syntax Highlighter:
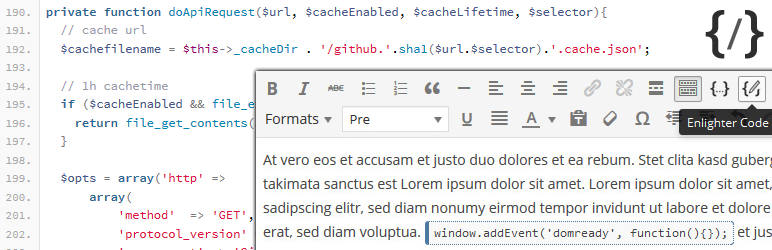
Enlighter is free and simple in usage code highlighting toolkit build in PHP and working with open source EnlighterJS.
Using the potential of this plugin is easier than you might ever think. It’s just like adding shortcode to your scripts which need to be highlighted. A practical Theme Customizer is also included for you to manage and modify build in themes without knowledge of any language. Live preview mode in the Theme Customizer is also available for quick changes and their live preview.
Just like the above mentioned SyntaxHighlighter Evolved, this one is also optimized for language support and the range of those languages includes the most practical ones.
4. Prismatic:
Prismatic is another well developed yet convenient in usage syntax highlighter WordPress plugins ready to take care of your WP site’s code appearance and highlighting.
Built and updated with all the modern web requirements and standards in the author’s mind, Prismatic comes with blazingly smart structure and HTML, CSS, PHP, Java Script, PHP, SQL, APL, Bash, C++ and many other languages support.
5. Syntax Highlighter for Theme/Plugin Editor:
The next test and tried, comprehensively developed and intuitive tool you can find in our roundup of the best syntax highlighter WordPress plugins is called Syntax Highlighter for Theme/Plugin Editor.
What this plugin actually does is the replacement of Theme or Plugin source code editor with those of CodeMirror library. And while default editors to be found within your theme or plugin are useful when it comes to making certain changes and modifications, this plugin suggests greater opportunities and advanced source code editor functionality.
36 different color themes are to be found in the editor so that you can choose the one you prefer, cross browser compatibility to support old and new browsers, hassle free cooperation with any WordPress produced theme or template, translation and RTL compatibility, etc.
6.AccessPress Custom CSS:
If you want to have access to extra CSS styles along with those offered by default plugin or theme styles, Simple Custom CSS is what you need.
Adding custom CSS styles to any WordPress hosted website is easy to organize with this plugin. And even if you change the theme, the styles created by Simple Custom CSS will remain effective.
No coding knowledge is needed to configure this plugin packed with dozens of customizer controls, simple yet intuitive interface, full documentation and efficient code syntax highlighter.
7. Urvanov Syntax Highlighter:
Another trustworthy and error free syntax highlighting method included in our collection of syntax highlighter WordPress plugins comes to be known as Urvanov Syntax Highlighter.
Basically, this plugin uses Generic Syntax Highlighter or GeSHi that supports a diversity of popular languages, from asp and bash to java, java5, javascript, mysql, php, as well as enables you to quickly add another language for highlighting.
Whether you want highlighting with or without line numbers, WP Syntax will do the job perfectly. All in all, this plugin is amazingly customizable and adaptive for you to find a perfect solution to your code styling and highlighting needs.
8. Code Syntax Block:
Code Syntax Block is another safe and secure, well thought out and processed plugin custom built to assist any WordPress site administrator working with visual and HTML WP editors.
Comfortable settings panel is at your disposal to customize the look and feel of the plugin. Language scripts and themes, minified CSS and JS, more than 130 language support , code insertion buttons both for visual and HTML editors, backend code editor for syntax highlighting, inline and block code widgets are all loaded with Mivhak Syntax Highlighter.
You don’t need to make any configuration options once this plugin is added to your theme. It is going to function just out of the box.
Setting up a website is never an easy process; granted that most of the process is automated but you would still have to do some actual research, choose the right platform, select the right theme, and design before you can add the content. But when it comes to selecting the platform, you can do no better than to go ahead with developing your website on a WordPress platform.
When it comes to it, WordPress is the better platform on account of its flexibility and ease of use, not to mention the fact that you can customize it in any which way you want.
And you do not even have to know coding to customize your website; the process is automated as it is but if you do know coding, then you can use syntax highlighter WordPress plugins on your website, utilize the same to develop the short codes you need and customize your website and all the page elements on it.
WordPress is as flexible as any platform can get and with syntax highlighter WordPress plugins, you can tweak, edit, and modify your website so that it stands out for all the right reasons. Once you have set it up, and customized your website, you can upload your content and you should be all set. You can now focus on marketing and think of ways to ramp up the traffic.
Here are a few tips to get you started –
- Keep the content short: It is essential that you keep the content on your front page short; no one likes to read a long post the moment they land on your front page. So keep it short and more to the point make sure that you make strategic use of the white space so that you can get the visitors to focus on relevant and important features of your website.
- Streamline your marketing campaign: Your audience belongs to a certain demographic; your audience could belong to a certain age group or perhaps, only people with certain educational background may be interested in your website. The point being that you need to first figure out who your audience is and then draw up several marketing campaigns, which targets them effectively.
This should help you gain more visibility and traffic as a result and in time, your conversion rate should also shoot up. So streamline your marketing campaign for greater impact. - High resolution images: Several studies have indicated that high resolution images and videos are a much more effective marketing tool than just textual content. So make sure that you hire a professional photographer or a digital media company to shoot high resolution images, videos which you can host on your website.
This should help you increase your user engagement, attain more page views and even help boost your traffic.
These are some of the ways by which you can improve your outreach and get the message out there; soon, your number of online visitors should grow, resulting in more customers and sales.