Advanced Custom Fields is a content editor for WordPress developers.
Table of Contents
For beginners, this plugin might seems very irritating at starting as they would be unfamiliar with the advantage of utilizing its features.
Plus you can’t neglect the fact that this plugin has been used by 1+ million WordPress users. ACF plugin can be considered as a major time-saver for web development tasks.
This is the reason we came up with the article which will tell you the importance of using the ACF plugin and how it works.
Some features of the ACF plugin will seem to be confusing but when you start using it you will find that features are very useful and helpful.
This template can be used by intermediate WordPress users or beginner users to take complete control of custom field data and WordPress edit screens.
This plugin is compatible with the latest WordPress version and newer PHP version. Also, this plugin is available in 21 different languages.
With this plugin, you can
Add fields as per requirements:
This is a field builder which will permit you to easily and rapidly add fields to the screen of WP edit with few clicks.
Add theme anywhere:
To all over WordPress including taxonomy terms, posts, users, comments, media even custom options pages you can easily add fields.
Showcase them everywhere:
You will be able to load and showcase your custom field values at any template file of themes. Because it is easy to use no developer will be required to add these functions.
The basic features are
- Powerful functions
- more than 1 million active installations
- 30+ field types
- simple and easy to use.
- comes with extensive documentation.
What is the Advanced Custom Fields plugin works?
In the WordPress editor, this plugin permits you to gather extra information related to your content.
WordPress is an open-source and compliant platform so you should be able to build any type of website that you want to. You should be able to add various functionalities for organizing events, eCommerce, blogging, etc.
Best tools are provided by WordPress visual editor from high content editing to media formatting. When you move forward to customize the WordPress content editor you will get into trouble as you need to be more cautious for formatting and code editing.
But ACF plugin has made this process easier as it permits you to modify or customize the content editor and normalize it as per the information you gather and showcase.
The process of updating styled content is made easier. Once you developed your website and is all set for getting life, you will get busy changing small things.
For every company, the small or most common adjustment will be changing the background or homepage header for announcements and new sales. Along with the modification of text in the header area will also be common.
These are the simple modification that most of the business owner does on regular basis.
But while working with WordPress you will get to know that the visual editor of WordPress is very sensitive. Your complete text formatting will be removed if you perform the wrong backspace. Your complete homepage will be disturbed if you, unfortunately, upload the wrong image.
Add new functionality to your themes and plugins
Example
To store additional details related to your events, the event calendar plugin makes use of custom fields i.e. start time, end time, price, and location.
Another example
To store extra information related to your products, WooCommerce makes use of custom fields i.e. color, price, weight, etc.
You can make use of custom fields as per your requirements.
Tutorials for adding custom fields with Advanced Custom Fields
Now consider you have created a blog on running. If you want to add day-to-day workouts so that your visitors can be engaged you would need to add custom field to showcase purposem total distance, location, finish time, and start time.
You will find ACF plugin at WordPress free plugin repository on https://www.wordpress.org/plugins
Click on the Download button and activate it.
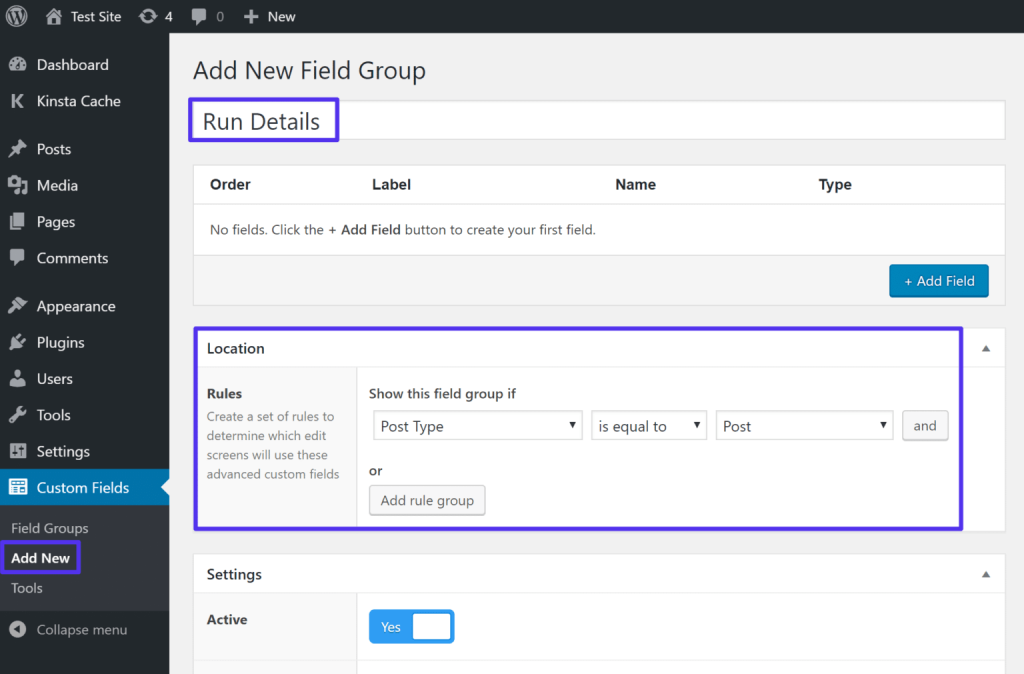
Step1: Create a new field group
The group of custom fields is known as the field group
To start with it go to the WordPress dashboard. Click on custom fields.
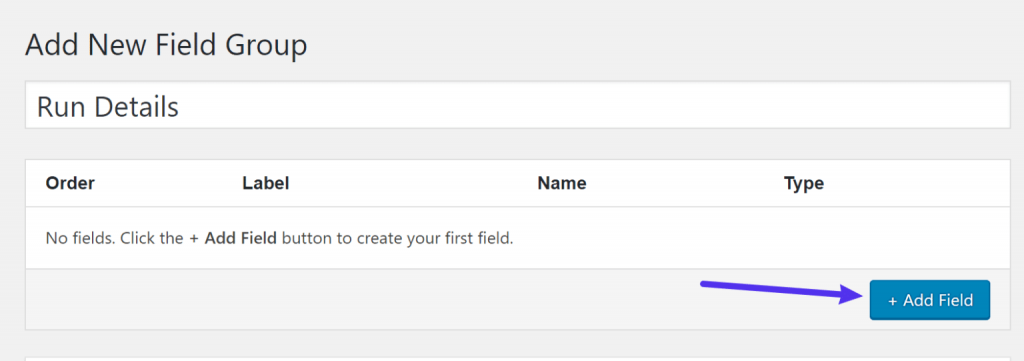
Step 2: Add fields to your group
Click on add Field.
In the field, the group adds details on running.
Click on the add field
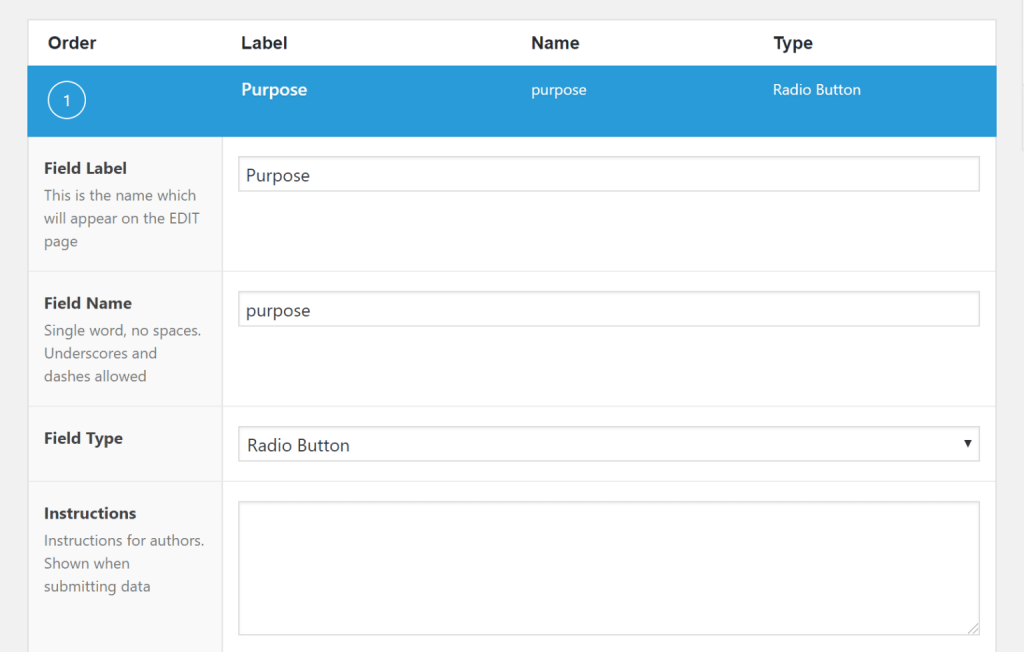
This will open up so many options. Rather than selecting all only go with the required fields.
Field Type
Field Label
For the first field i.e. purpose you will require a radio button to allow the customer to provide the purpose of running by choosing any one option from conditioning, or speed work. In the choices box, you can enter radio button selection options.
Related Post:How to Add a Custom Widget Area to WordPress Themes
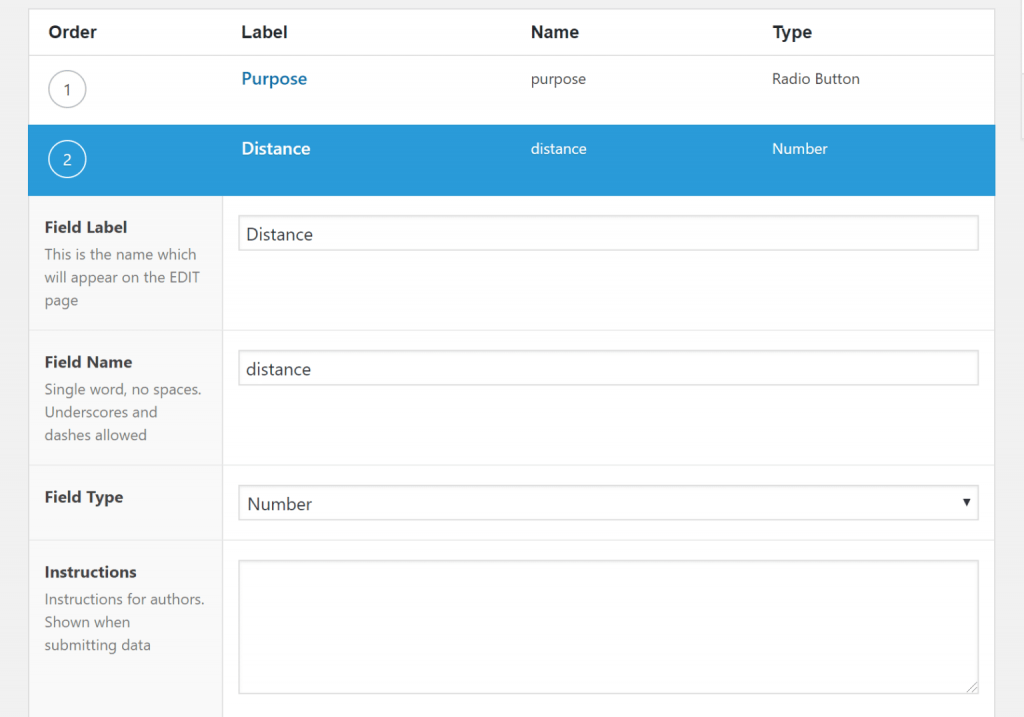
Step 3: Add other required fields of your choice
In this way you can choose a custom field type according to your requirements for example you can choose a number field type for adding details i.e. total distance covered. And so on.
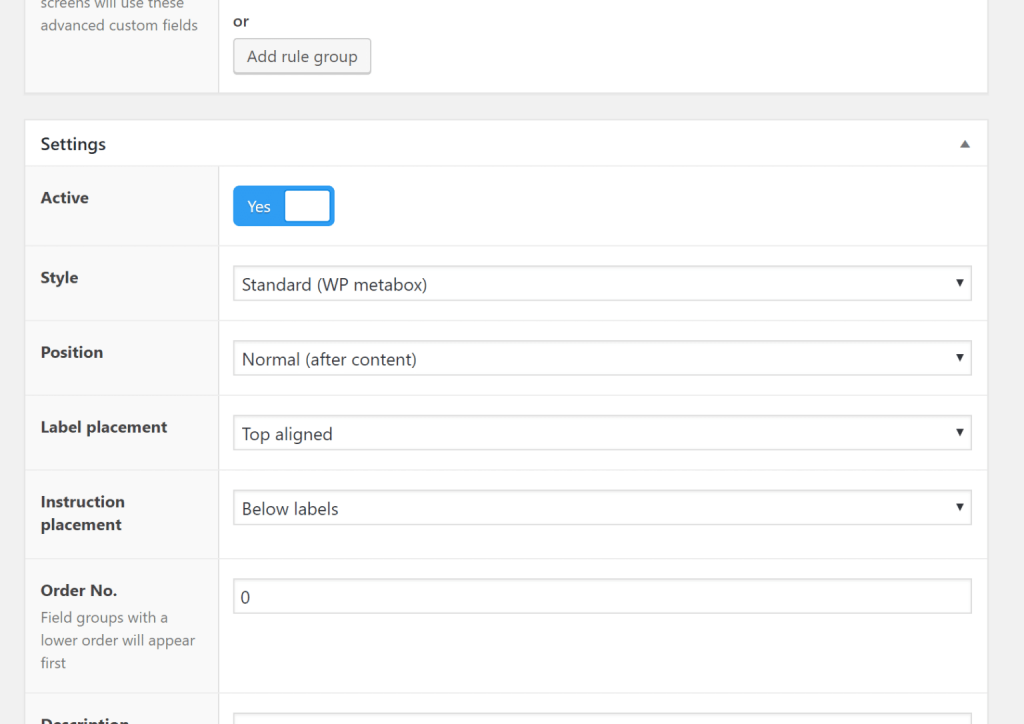
Now it’s time to Configure the setting and make it public. To complete all the customization processes now it’s time to launch your blog. For this, you will need to scroll the page till the setting box arrive. In WordPress editor how your fields will be displays will be managed via this box.
Most of the time you can leave this box as it is. But you can apply changes to it if you want something else. For example, above the regular WordPress editor, you can select to showcase your custom fields.
To make it live, now you can publish your field group after you have made your choices.
After publishing the field group when you try to create a new post, you will find that the fields get appear.
Below both editor i.e. new block editor and classic TinyMCE editor, you will find them together by default.
On the frontend, how to showcase advanced custom fields?
To display advanced custom fields on the frontend, you will come across different ways. To display the custom fields on the frontend you can also hire a developer.
The other three main methods are listed below. You can choose any of them as per your priority and requirements.
1.Using the Theme’s template files:
To go with this method you will have to be experienced in technical knowledge not experienced level but some knowledge will be fine. This method is considered to be the best approach if you feel comfort by dealing with the template files of a theme.
The very first way and but little technical way to add advanced custom fields will be by adding PHP function to your template files of a child theme directly. This is a little sophisticated because you will have to mess with the file of the theme’s template.
2. Along with the shortcodes:
The simplest and best option would be using shortcodes if you are want to add custom field data on an event basis. Although it would be required to work more manually because you will have to add shortcodes on each post.
You can add this shortcode to every post where you are looking to showcase the custom field
[acf field=”FIELD_NAME”]
This is the manual work. Thus you will never find a solution for automating this type of task on its own.
3. Along with the Elementor Pro plugin
Adding custom fields by using the pro plugin is the best option but you will need to pay for this because this feature comes under the premium template.
The well-known WordPress page builder is elementor. It is provided with so many features and functionalities. For example, it allows you to create your designs using drag and drop editing.
You will be able to create theme files of a theme with the premium version of elementor. Also, you will have an option to add dynamic custom field data to your design from Advanced custom fields.
If you are looking for an option with more possibilities then this method will be more helpful. As it will automatically add custom field data in your templates.
There is also some other page builder plugin that allows you to showcase custom fonts in the frontend. Some best page builders that might help you are beaver builder, beaver themes, DIVI, and other options.
You can use the Advance custom fields plugin to make some enhancements to your website and make it more interesting.
Conclusion:
With the easiest solution i.e. by utilizing the features of Advanced custom fields, you can enhance your blog posts and pages with more information and data.
You can easily gather more information on your website for any content and then showcase it to your visitors by adding it to the frontend. To make this possible we have provided you the main three options i.e. elementor prom theme’s template files, with a shortcode.
By considering the method listed above you will surely be able to create a 100% custom website. This will take you to the longer race.