Home › Forums › All Other Themes › header top signin wrap
- This topic has 3 replies, 2 voices, and was last updated 3 years, 10 months ago by
Sonal S Sinha.
-
AuthorPosts
-
August 24, 2021 at 8:01 pm #182955
Hi,
I’m working with SKT Yogi theme and for the header top banner area it is called the signin wrap section. I need the contact info to float further left to make more room for my social info on the right which I keep trying to make bigger but it won’t change.
Here is the code from your style sheet. Please tell me how I can push the left “headerinfo” section more to the left and allow more space to increase the size of the [su_buttons] i’m using on the right for the “headersocial” section (those are the titles you give these sections in your header.php file under signin_wrap.
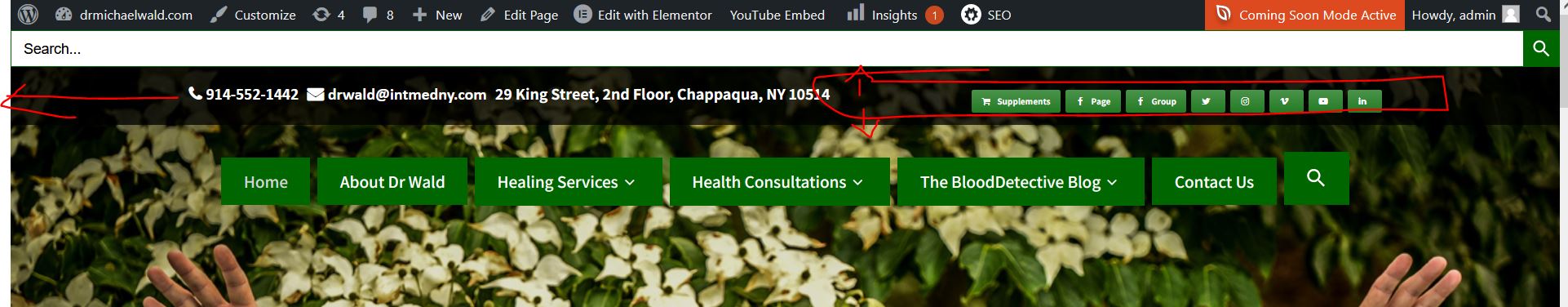
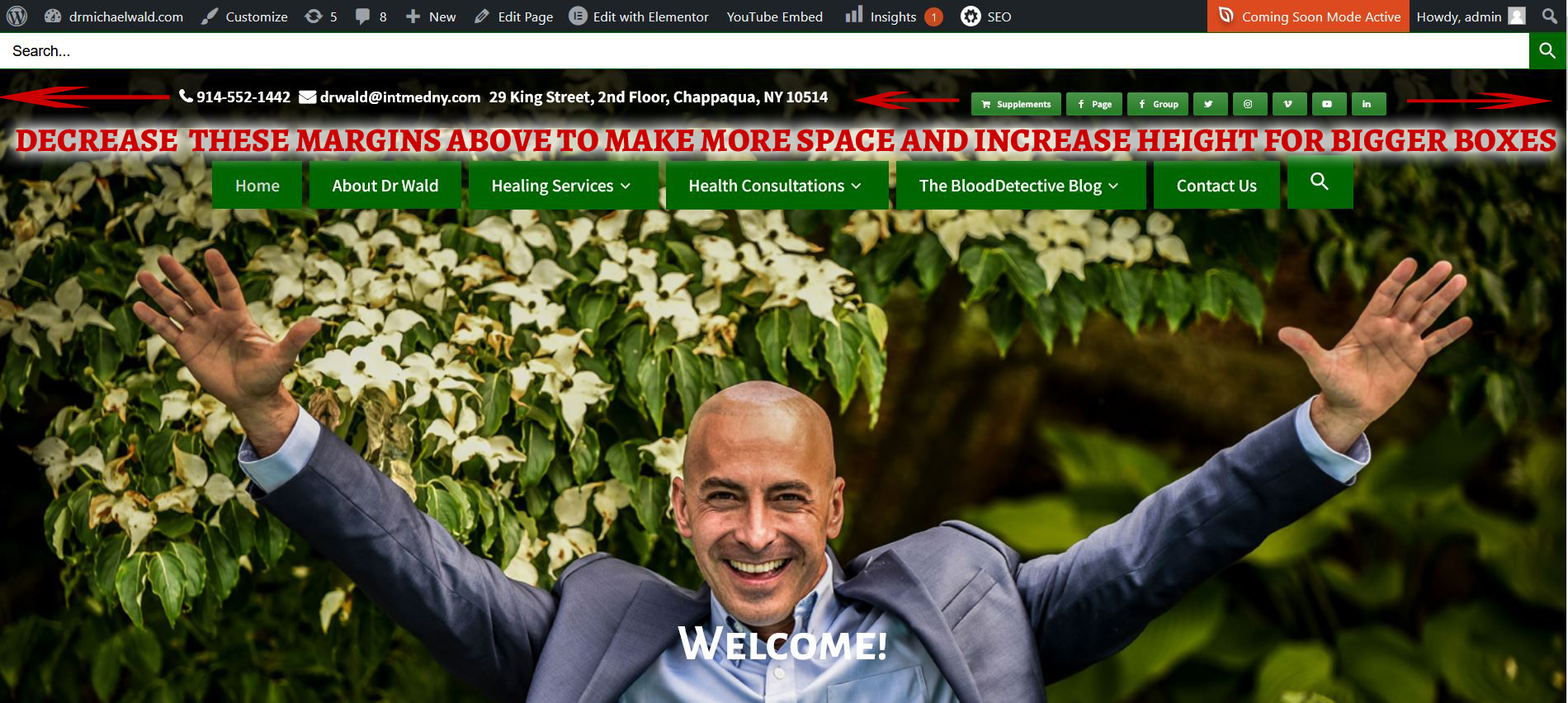
Image attached
stylesheet.css code:
/* = header top sign in css ————————————————————– */
.signin_wrap{ background-color:#f5f5f5; color:#7f7f7f; line-height:36px; font-size:14px; font-family: ‘Open Sans’, sans-serif; font-weight:600; margin:0 auto; padding:0;}.signin_wrap .left span{ float:left; line-height:40px; padding-right:8px;}
.signin_wrap .social-icons a{ border-right:1px solid #e8e8e8; margin-right:0;}
.signin_wrap .fa{ margin-right:5px;}
.signin_wrap .right{ width:65%; text-align:right; line-height:40px;}
.signin_wrap .right span{ margin-right:15px;}
.right span.phno{ border-right:1px solid #d0d0d0; padding-right:10px; margin-right:5px;}
.signin_wrap .right .fa{ color:#55deef;}August 25, 2021 at 1:41 pm #182995Hi,
Kindly show us your website URL please?
Regards,
DaveAugust 25, 2021 at 6:33 pm #183002it is not visible to the public. I have it showing as down for maintenance.
here is a picture of what it looks like…..AGAIN
August 26, 2021 at 1:16 pm #183073Hi,
Kindly go to Appearance >> Customize >> Basic >> Scroll down to find Custom CSS and paste there:
.head-info-area { width: 100% !important; } .head-info-area .center { width: 98%; }Regards,
Dave -
AuthorPosts
- You must be logged in to reply to this topic.