Home › Forums › Gravida Support › Background Color of Blog Sidebar Widget
- This topic has 8 replies, 2 voices, and was last updated 4 years, 8 months ago by
Sonal S Sinha.
-
AuthorPosts
-
August 17, 2020 at 6:26 am #159319
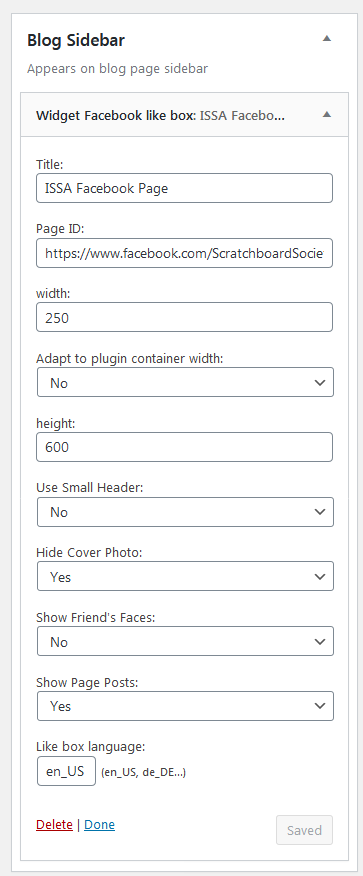
On the blog pages of our site, we have a sidebar widget with our Facebook feed.
scratchboardsociety.org/new-ssa-membersThe background of the widget used to be white, but now it’s the same color as the page background, so the content is hard to read. Where are the settings to change the background back to white (or a light grey)? I’d like to change the link colors too, right now they’re blue.
These are the current settings for the widget, I don’t see any options for changing colors. And I didn’t see anything in the Colors section of the customizer.
 August 17, 2020 at 11:13 am #159374
August 17, 2020 at 11:13 am #159374Hi,
Your 1 year support for theme has expired. To continue receiving theme updates/access and support for another year kindly subscribe for just $18
Pay via PayPal:
https://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted_button_id=E6MFAFM4T6RDL
August 17, 2020 at 11:15 am #159375Pay via Credit Card:
https://sites.fastspring.com/sktthemes/product/singlethemeyearly
Once paid we will again renew your support for 1 year and you will also receive theme updates/access as and when they happen.
Regards,
DaveAugust 26, 2020 at 9:06 pm #160030Thank you for your reply. I have just paid $18 for support for 1 year.
Will await your answer to my issue 🙂August 27, 2020 at 12:17 pm #160078Hi,
Which background color you want to change?
Can you send us the screenshot of your issues? Upload your screenshot on http://imgur.com/ and paste the share url here.
Regards,
DaveSeptember 25, 2020 at 3:31 am #163346https://imgur.com/rxi1bB0
On the right side is a feed from our Facebook page, where the lion image is.
I want the background of that to be a light color, not the background color.
September 25, 2020 at 12:16 pm #163429Hi,
Kindly go to Appearance >> Theme Options >> Basic Settings >> Custom CSS Box:
Add this code there:
#sidebar { padding: 20px; background: #4d2126; }Regards,
DaveNovember 1, 2020 at 9:31 pm #168192Great, thank you!
November 2, 2020 at 12:31 pm #168217🙂
-
AuthorPosts
- You must be logged in to reply to this topic.
