- This topic has 3 replies, 3 voices, and was last updated 9 years, 2 months ago by .
Viewing 4 posts - 1 through 4 (of 4 total)
Viewing 4 posts - 1 through 4 (of 4 total)
- You must be logged in to reply to this topic.
Home › Forums › All Other Themes › Adding Social Icons to footer of SKT Build
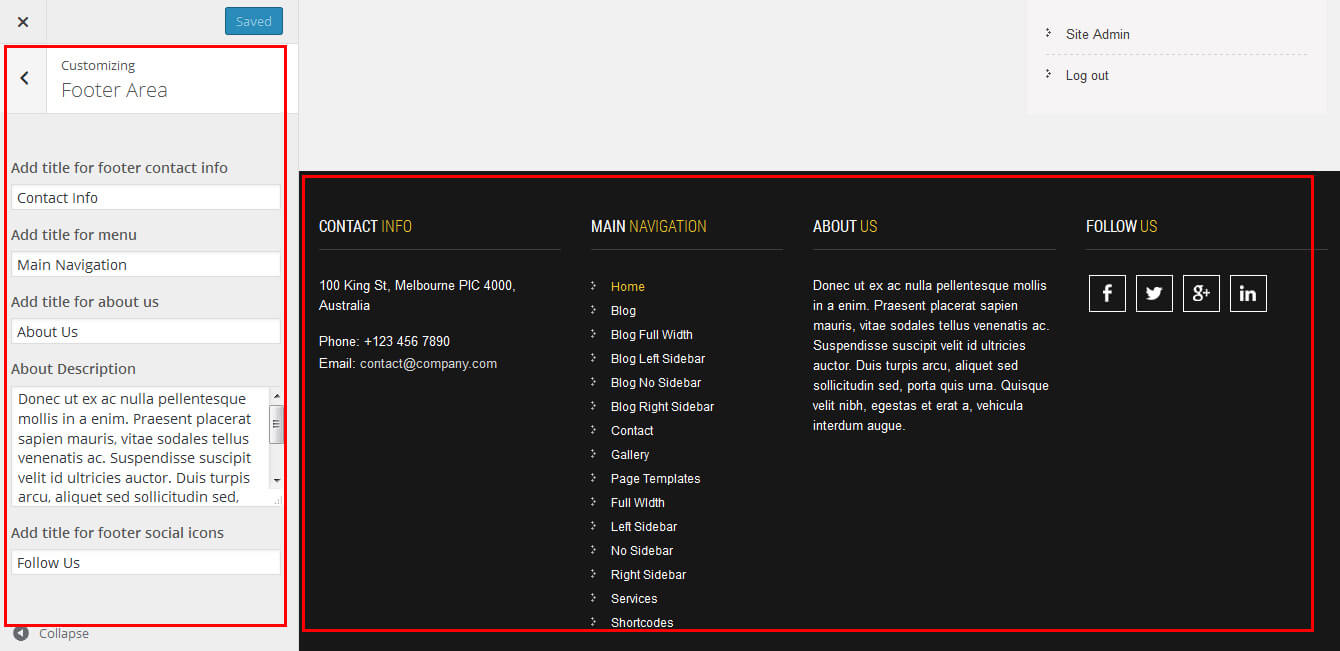
How do you add a “Follow Us” column to the footer and add social media icons there?

I am building a test site here: http://lear.evolvedmetrics.com/
Thanks!
Hi Matt,
Kindly go to Appereance>>Widgets>>Footer Widget Fourth
Drag and drop text widget in Footer Widget Fourth and add this shortcode
[social_area]
[social icon=”facebook” link=”#”]
[social icon=”twitter” link=”#”]
[social icon=”linkedin” link=”#”]
[social icon=”google-plus” link=”#”]
[social icon=”instagram” link=”#”]
[social icon=”youtube” link=”#”]
[social icon=”pinterest-p” link=”#”]
[social icon=”rss” link=”#”]
[/social_area]
Regards,
Brad
Is it possible to enter an alternative -text for the social icons on hovering the icon instead of simply facebook & Co?
Regards,
Thomas
Hi Thomas,
Unfortunately alternative-text options for social media are not available in our themes.
Regards,
Brad
Why Your Hosting Solution Shapes First Impressions Before a customer contacts your team or visits your store to purchase any product or service, they first […]
Are you looking for the best WooCommerce based plugins for your WooCommerce Website? Here’s a list of the best WooCommerce based plugins. These are suitable […]
When talking about WordPress, you may get curious about the plugins used by WordPress, shortcodes, page builder, etc., in the same way, SEO optimized WordPress […]
