Home › Forums › All Other Themes › Design agency, read more very near latestpost
- This topic has 9 replies, 2 voices, and was last updated 5 years, 11 months ago by
Sonl Sinha.
-
AuthorPosts
-
December 30, 2018 at 8:02 am #114141
Hi, i use “design agency” theme at address www.riccardovescovo.it.
On latestpost section, i would give more space between text and link “read more”.
Any solution?
Thank youDecember 31, 2018 at 5:28 am #114157Hi,
Kindly go to Appearance >> Theme Options >> Basic Settings >> Custom CSS Box:
Add this code there:
.news a.read-more { position:relative; margin-top:20px; display:table;}Regards,
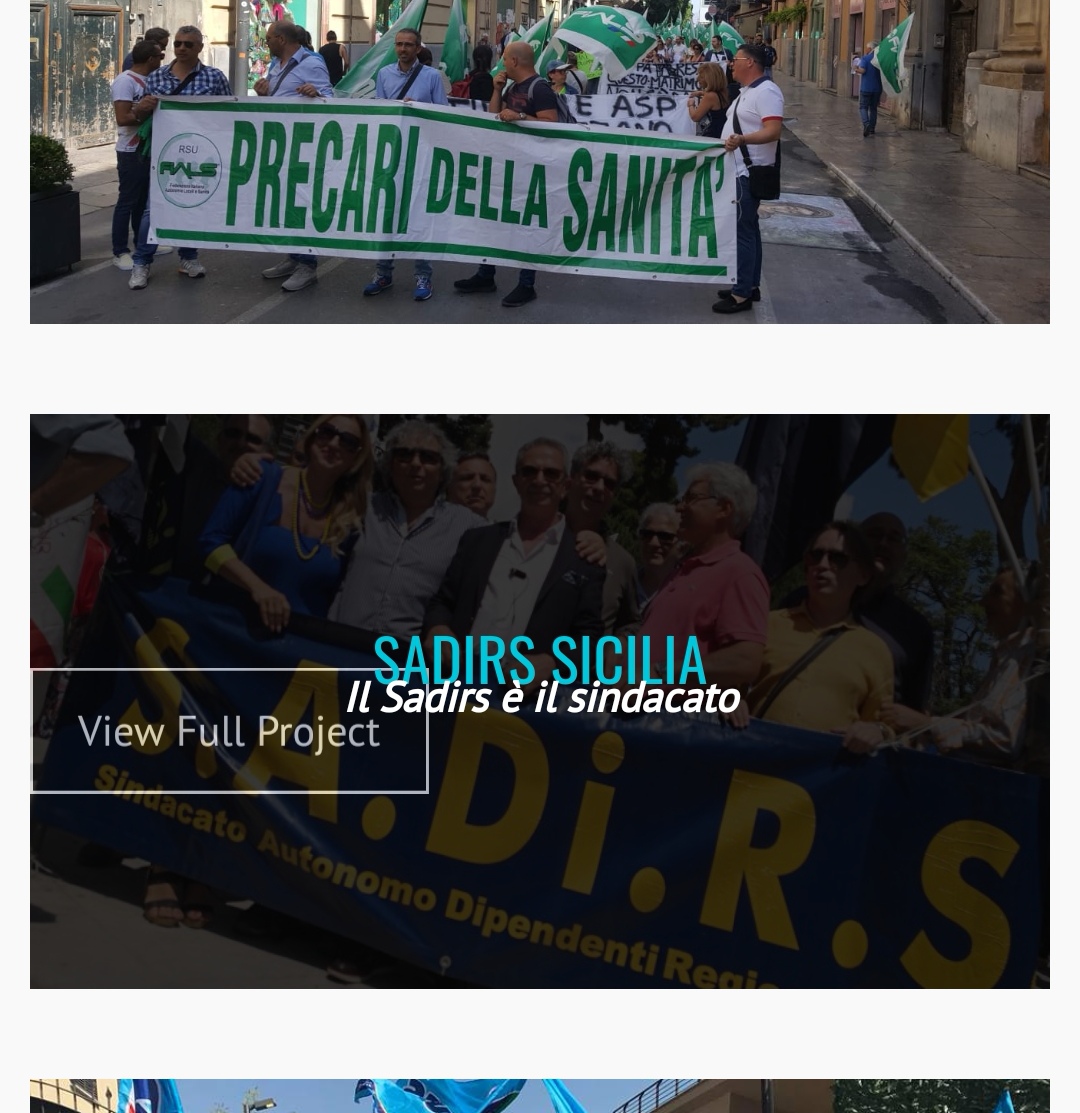
DaveDecember 31, 2018 at 7:56 am #114178Thank you! Now another question: in the same theme, there is a problem on section “our works” by mobile.
I i see website by smartphone, i can decide the title over picture? And on the linked page, i see image with text aroun but i would text below. Solutions? Thank you and happy new year
December 31, 2018 at 7:58 am #114180December 31, 2018 at 8:01 am #114182In the two images the problems i speak about. Text around image e text over
December 31, 2018 at 10:31 am #114184Hi,
Kindly go to Appearance >> Theme Options >> Basic Settings >> Custom CSS Box:
Add this code there:
@media screen and (max-width:479px) { .alignleft, img.alignleft.alignleft, img.alignleft { float:none; display:inline-block;} span.hoverbutton { left:50%; transform:translateX(-50%) !important; margin:0;} }Regards,
DaveDecember 31, 2018 at 10:59 am #114188Thank you very much, i hope this informations can help other user! You are greats!
I hope not disturb… 🙂 Last question:
Hoverbutton of our works: there is a title e first words of text. Can i increase space between title and text? And how can i personalize begin of text?
Happy birthday, great service!
December 31, 2018 at 11:33 am #114189Hi,
Kindly go to Appearance >> Customize >> Basic >> Scroll down to find Custom CSS and paste there:
.photobooth .gallery ul li strong { margin-bottom:15px;}Regards,
DaveJanuary 2, 2019 at 2:36 pm #114251Thank you, another little question:
There is not a space between post title, how can get more space? (like a picture)
January 3, 2019 at 4:59 am #114278Hi,
Kindly use this CSS
.single h1.entry-title, .single h1.page-title { line-height:50px;}Regards,
Dave -
AuthorPosts
- You must be logged in to reply to this topic.